
我是环球流量的Paul,我们是专注于Shopify优化的开发团队。
我在这里解释Shopify速度工具,它是如何工作的,为什么低分是常见的,以及你可以做什么让你的Shopify网站更快。
要点提示
- Shopify开箱即用
- 应用程序可能会使你的网站变慢
- 你的Shopify速度得分主要取决于你使用的应用
- Shopify的速度工具和Google PSI(PageSpeed Insights)使用相同的分析引擎(Google Lighthouse)
- 大多数成功的电子商务网站在诸如此类的通用工具上得分都不高
- 拥有优化的主题并不一定总是与常规工具中的高分相关
- 不要删除应用以追随任意分数
在本指南中
关于SHOPIFY性能
Shopify商店开箱即用。你可以使用主题和应用程序完全自定义网站,这可能会降低性能,但会增强用户体验并增加销售量。
Shopify使用快速服务器和CDN来处理服务器端配置(Content Delivery Networks将你的网站托管在世界各地的服务器上,并通过距离你用户位置最近的服务器来交付资源)。
你可以控制客户端-你的主题和显示用户体验的应用程序
什么是SHOPIFY速度工具?
你可以通过进入在线商店 > 主题找到Shopify速度工具。你会看到它是一个数字分数+报告的链接。

您的速度得分会根据Google Lighthouse性能指标来衡量您的在线商店在Shopify测试环境中的运行速度。– Shopify商店速度手册
如果你不熟悉Google Lighthouse,它是一个网站的自动分析工具。
你可能听说过Google PageSpeed Insights — 该工具的评分系统也是基于Google Lighthouse的。
以下是Lightouse评分的工作原理。Lighthouse性能评分,这里有一个方便的Lighthouse评分计算器。
Shopify速度得分和Google PageSpeed Insights使用相同的工具来计算得分。
方法略有不同,例如:
Shopify速度得分是基于商店首页,最近7天内访问量最多的产品页面以及最近7天内访问量最多的收藏页面的Lighthouse性能得分的加权平均值。– Shopify商店速度手册
把最受欢迎的页面结合起来,我认为这是个好主意。
不过我不确定Lighthouse是最好的工具选择,因为评分系统并不是针对吸引电商店铺的,它可能会误导店主追求无法达到的分数,或者认为应用是坏的,因为它们降低了分数。
虽然Google PageSpeed Insights(以及延伸到Lighthouse)对于网络应用和一般网站来说是一个很好的工具,但我们不会用它来优化Shopify网站,因为:
- 第三方应用程序可帮助您增加商店的社区,收入,转化率和参与度。PSI工具没有考虑到这一点(也不应该,它是一个自动化的性能工具)
- PSI分数与实际速度无关(此处为案例研究)
- 像任何工具一样,它是一个自动化的过程,可以估算出可以优化的内容。这些估计并不总是符合你的网店的最佳情况。
- 有时,非技术用户将分数视为学校的分数,并认为低分数是不好的。
- 人们可能会沉迷于该工具的高分(我们已经看过太多次了),并且做出了错误的决定,例如删除应用程序,这可能会通过消除参与度和收入来破坏他们的业务。
“不要为了在分析工具中获得更高的分数而删除应用。你的商店的第一目标是销售产品,而不是拥有互联网上最快的网站。”
Shopify应用如何影响加载速度?
第三方应用程序是Shopify生态系统的关键。
Shopifyg至少有1000个应用程序可用于您的商店。我认为这对店主来说是一个很好的模式–Shopify为一个完全托管的电子商务商店提供了一个低成本的月度解决方案,然后允许你决定通过安装第三方应用程序来添加什么功能。
shopify网站加载速度与连接速度、页面大小和服务器请求数等因素相关。
应用程序会增加服务器请求和页面大小,所以自然会影响性能。
考虑到这一点,增加额外的资源会影响你的加载速度,这是一个常识。
下面是一个展示添加应用效果的案例分析:Shopify应用如何影响加载速度。
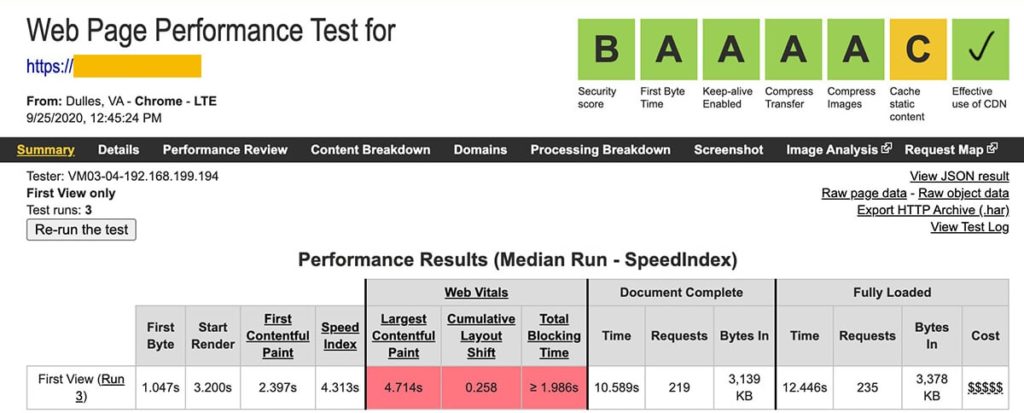
在新主题中添加应用的案例分析总结。
已安装应用:0
平均加载时间:2.195s
Google PSI平均得分:88
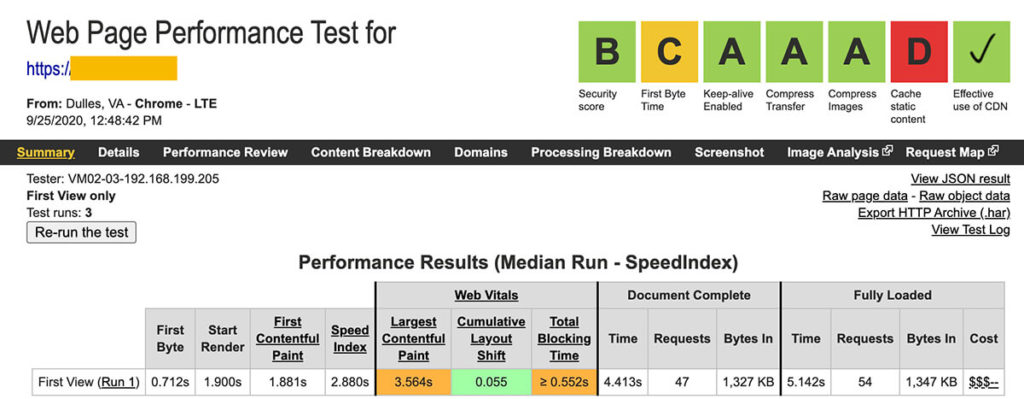
已安装应用程式:6
- 公告栏
- 社会证明销售弹出窗口
- 聊天室
- 电子邮件弹出
- 超级菜单(菜单中放置了8张图像)
- 产品评论
平均加载时间:7.257s
Google PSI平均得分:36
*使用WebPagetest.org以移动LTE连接速度计算的加载时间。
为什么应用程序会对加载速度产生负面影响?
他们加载更多的资源。资源需要时间来加载。
它们可以或可以不托管在快速服务器上。快速服务器花费更多资金。
在大多数情况下,他们提供的功能不仅适用于您,还适用于所有用户。
如何提高SHOPIFY速度得分
我们建议把重点放在实际的性能指标上,比如控制页面大小和请求数,但我理解大家对高分的渴望,所以这里有一个路线图
- 优化你的Shopify主题(请参阅下一节)。这可能会或可能不会更改分数,但它会提高实际性能。
- 在“主页”,“产品”和“收藏”页面上加载较少的图像和功能。免责声明:这可能会对你的转化率产生负面影响。
- 删除应用程序。哈哈…不只是在开玩笑,而且,如果你想使用该工具获得高分,则需要减少或删除应用程序请求。有时你可以执行此操作而不会失去应用程序功能,请参阅下面的“应用程序优化”部分。
- 改变你的期望。很大程度上你可能不会获得高分,大多数电子商务网站都不会。根据我们收集的数据,我们希望达到20-35之间的某个平衡点。
如何使SHOPIFY网站更快?
这是我们的专长。💪
我们对此有完整的指南与解决方案,因此,我将为你节省超长的马拉松式的帖子,并在此处进行汇总+指向其他资源的链接。
如果您需要优化帮助,请与我们联系以进行免费分析,然后使用我们的Shopify优化指南解决这些问题。
我们的shopify优化服务旨在优化你的Shopify网站的大部分可行方法。我们将该软件包设计为仅包含最具影响力和最积极的ROI服务,以使合理的价格让你的站点达到最佳性能,并提高转化。
•不要在页面加载时立即显示弹出窗口。等待30秒钟左右,以便有时间加载页面并让用户首先与您的网站进行交互。
•直接将应用程序功能硬编码到您的主题中。如果应用程序功能需要服务器上的数据库或外部处理,则将无法执行此操作。但是,如果应用程序功能完全在现场,则可以使用Shopify的快速服务器和CDN网络将功能直接编码到主题中,以加快加载速度。
您可以硬编码示例应用程序:公告栏或交叉销售小部件。
您无法硬编码的示例应用程序:评论应用程序,因为它会将您所有的评论数据存储在外部服务器上,并且需要访问该数据以显示您网站上的最新信息。
如果您希望自定义编码功能融入您的主题,并且您的团队中没有应用程序开发人员,请随时向我们大喊大叫。
•分析您的应用程序资源。使用Pingdom之类的工具来查找瓶颈,查看负载,请求的权重以及它们来自的域。
图像优化
由于图像(和视频)通常是页面上最大的元素,因此对其进行优化很重要。图像优化包括3个方面:
- 文件压缩(通过删除不必要的数据使它们更轻巧)
- 服务器上的图像大小(图像尺寸的大小)
- 文件类型(PNG,JPG,SVG等)
图像优化建议
- 使用无损压缩技术压缩你的所有图片。请参阅如何在Shopify上压缩图片。
- 在上传图片之前,请调整您的图片大小。图片的大小应该是它将在你的网站上显示的容器大小的1倍-2倍,对于折叠以上的图片,在不损失分辨率的情况下使用最小的尺寸。
- 一般来说:摄影图片用JPG,图形用PNG,没有阴影的标志和图标用SVG。
关于这3种技术的详细内容,请参见我们的Shopify优化指南中的图片优化部分。
主题优化
以下是要寻找的一些关键主题优化技术:
应用优化
在Google PSI 和 Shopify速度工具等工具中,应用是性能的决定因素,也是决定分数的主要因素。
第三方应用程序通常无能为力,但是我们发现成功的秘诀如下:
- 从已卸载的应用程序中删除应用程序代码(删除应用程序时,它将失去对商店的访问权限。如果该应用程序将代码放置在主题中,则不会自动将其删除)
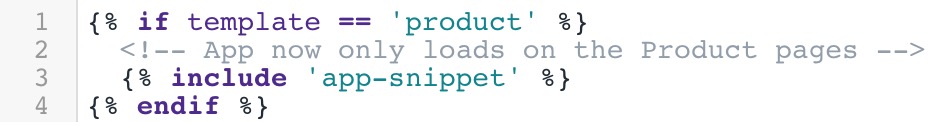
- 仅在需要的地方有条件地加载应用程序。例如,如果你有一个仅在产品页面上使用的应用程序,则可以将其包含在产品模板中,也可以使用如下代码有条件地将其加载到theme.liquid中:

- 不要在页面加载时立即显示弹出窗口。等待30秒钟左右,以便有时间加载页面并让用户首先与你的网站进行交互。
- 直接将应用程序功能硬编码到你的主题中。如果应用程序功能需要服务器上的数据库或外部处理,则将无法执行此操作。但是,如果应用程序功能完全在现场,则可以使用Shopify的快速服务器和CDN网络将功能直接编码到主题中,以加快加载速度。你可以硬编码示例应用程序:公告栏或交叉销售小部件。你无法硬编码的示例应用程序:评论应用程序,因为它会将您所有的评论数据存储在外部服务器上,并且需要访问该数据以显示你网站上的最新信息。
如果你希望自定义编码功能融入你的主题,并且你的团队中没有应用程序开发人员,请随时联系我们,我们提供此类服务。
- 分析你的应用程序资源。使用Pingdom之类的工具来查找瓶颈,查看负载,请求的大小以及它们来自的域。
- A / B测试你的应用评估其有效性。有人说FOMO应用会增加转化次数,个人觉得取决于你的细分市场和品牌形象。我认为它们对于出售普通产品的商店非常有用,但是对于建立社区的品牌站点,我认为它们会使品牌价值降低。在特定情况下,只有一种方法是可以确定的:A / B测试。
A / B测试(或拆分测试)是一种向不同的用户显示不同版本的网站/功能,并查看哪个版本转换效果更好的技术。
如果你想了解如何在Shopify上进行A / B测试,请参阅以下详细指南: Shopify的A / B测试指南。
使用 Google AMP(也许有用)
针对Google AMP(加速移动页面)优化的页面会在移动设备上的Google搜索结果中进行缓存和预载,让人们通过手机在Google搜索中找到你的页面时能立即加载。
优点
- 在Google移动搜索结果中即时加载页面
- 可能会提高SEO排名
- 可能提高转换率
缺点
- 严格的准则,迫使设计上的妥协
- 大多数第三方应用程序不兼容
- 转化率和参与度可能会损失
我对AMP的看法:我喜欢它用于博客文章,其主要目标是从搜索引擎带来流量。对于社区品牌的驱动,我不喜欢它用于网站的其他部分,因为它的限制了网站功能。
不同的分析工具如何比较
我们分析了3个不同的Shopify网站,根据他们的Shopify速度分数范围。这可能会帮助你确定你所处的位置,以及你在检查自己的分数时是否需要优化帮助。
所有测量均针对主页,但Shopify速度得分是主页,产品和收藏品的组合。加载时间为Webpagetest.org 在文档完成时测量。
| 网站 1 | 网站 2 | 网站 3 | |
|---|---|---|---|
| Shopify速度得分 | 14 | 26 | 75 |
| Google PSI 分数 | 8 | 26 | 80 |
| WPT 加载速度 | 10.6 s | 4.4 s | 2.3 s |
这是分析和屏幕截图:
网站1



网站1未优化,并且加载时间显示了该时间。10秒以上非常慢!如果通过站点优化,他们可能可以大幅减少加载时间。
如果你的网站看起来像这样,那么该进行优化了。
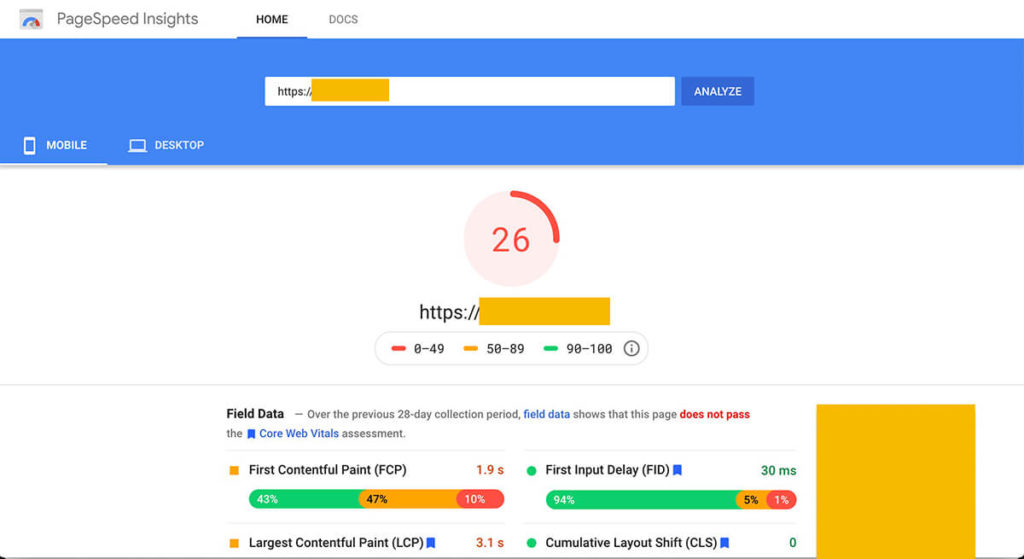
网站2



网站2 进行了优化,但加载时间超过了4秒,这意味着应用程序可能有点繁重。
他们可能能够找到旧的应用程序代码或未使用的文件,或者有条件地将应用程序或硬代码应用程序功能直接加载到其主题中,以进一步缩短加载时间。
Shopify工具和Google PSI的平均得分为20分。该分数可能会随着应用程序优化(如果可能)而增加。
我对该网站的建议是进行应用分析,以查看是否存在识别和修复的瓶颈。
有可能没有,你必须更深入地分析才能看到。 Pingdom 将是一个很好的地方,开始了解哪些应用程序在加载时间中起了作用,并寻找已删除但仍在加载代码的旧应用程序。如果听起来很无聊,你可以订购我们的应用分析服务 让我们为你进行专业分析。
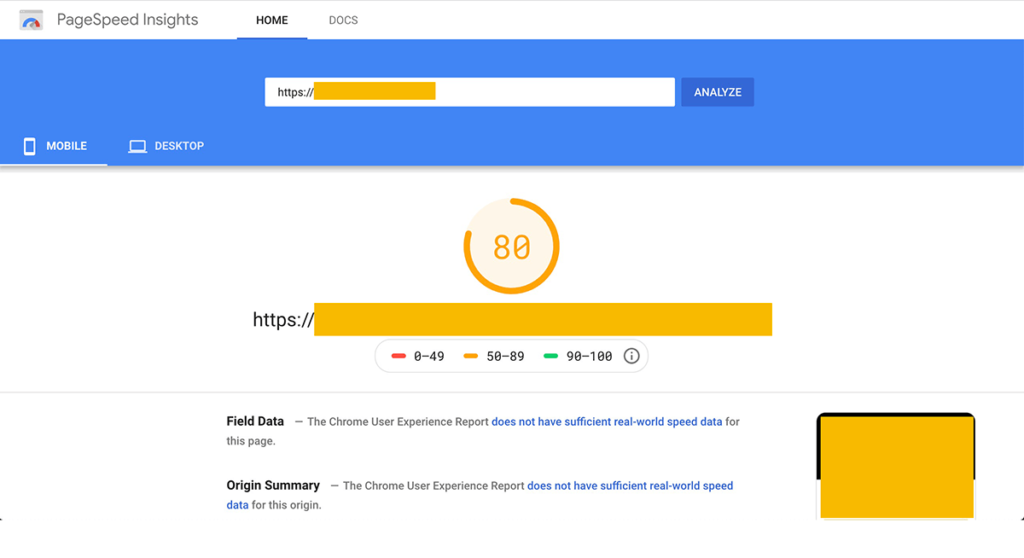
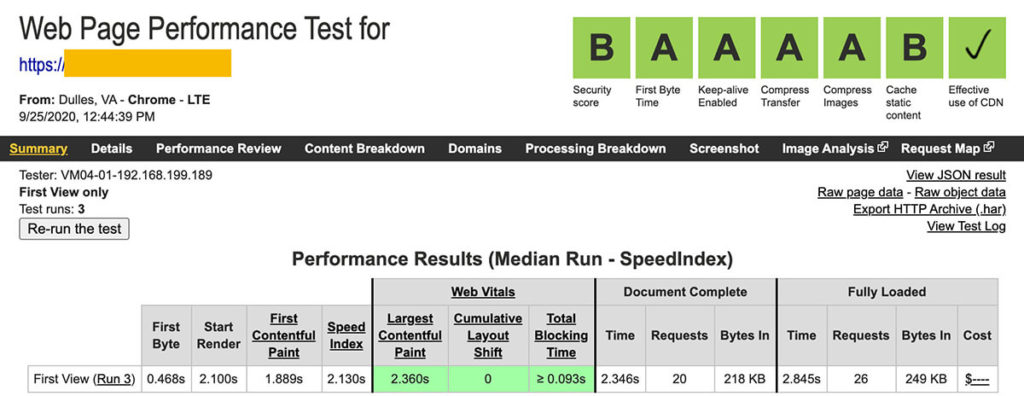
网站3



网站3 数据非常好。
在Shopify速度工具上的75分和Google PSI上的80分是一个能正常运行的Shopify网站所能达到的最高分了。
在移动LTE连接下,加载时间在2秒多一点,这是非常好的。
这个页面不到250kb,这是你能得到的最低限度。这意味着没有横幅图像(或简单的图像),没有第三方应用程序,以及一个优化的主题。
这对大多数网站来说并不是一个现实的目标(假设你使用第三方应用程序),但它显示了在Shopify网站上的性能上限的可能性。
对这个网站上没有任何建议,只要转化率好就继续保持。
参考加载时间
我们发现 WebPagetest.org 成为加载速度,页面权重和请求数量的最可靠指标,因此我们将其用于基准测试。
为了让您大致了解这些站点的位置,以下是我们建议的基准 Shopify性能和基准数据分析:
[table id=2272 /]
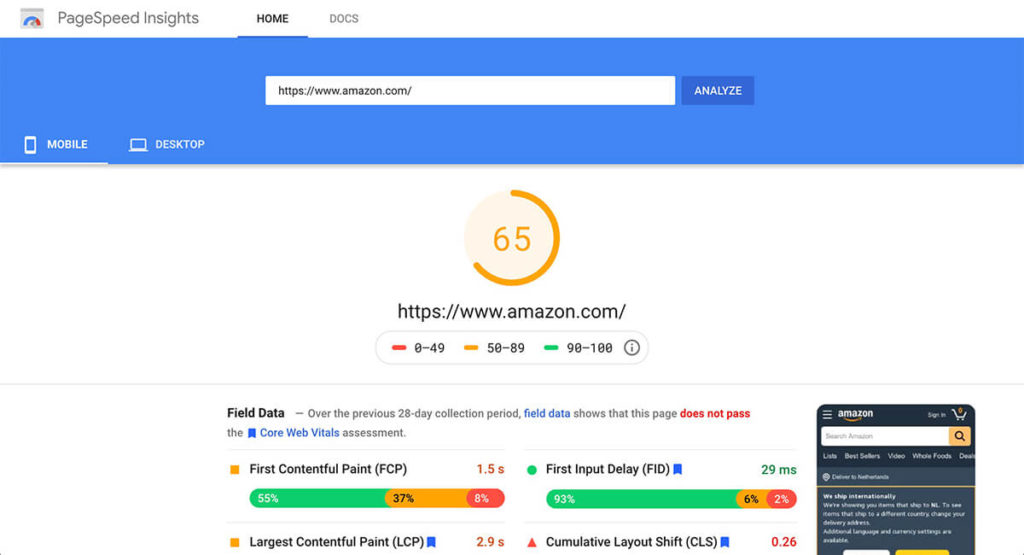
更多 Google PSI 数据
亚马逊公司是世界上最成功的电子商务网站,他们拥有庞大的技术团队,并完全控制着整个网站。

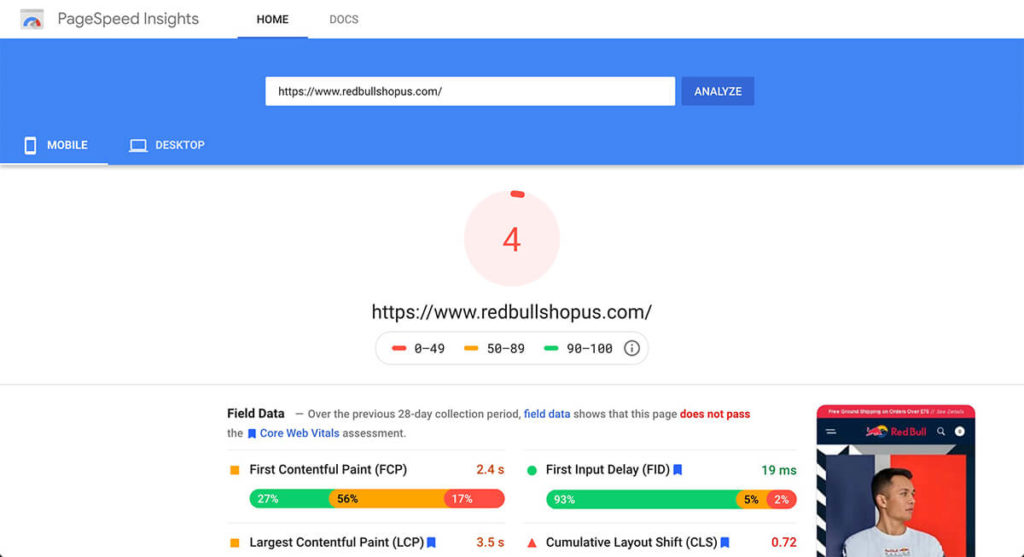
红牛是一个庞大的品牌,估计价值200亿美元(Investopedia的参考)。我认为他们完全不缺技术和钱的。

所以我想说的是,我们很难找到一个在该工具上得分很高的成功的电子商务网站。我不认为这是一个不好的工具(我在某些项目中使用了它),我只是不认为这是用于对电子商务网站进行评分的最佳工具。
我们关于速度工具和优化的建议
我认为Shopify速度工具的想法很有潜力,但是通过使用通用工具(例如Google Lighthouse / PSI),很难获得可行的建议或有效使用得分。
我们推荐:
- 优化Shopify网站的功能。
- 在优化网站之后,如果你仍然想要一个更快的网站并且愿意牺牲应用程序或开发成本,请深入研究我上面提到的应用程序优化技术。
- 通过优化网站并确定要保留的应用,接下来将重点放在转化率优化上。
- 请注意,一般的性能工具会提供建议,但不要考虑使用能够建立你的品牌并增加收入的应用带来的好处。
- 在慢速的移动连接上测试你的站点,并查看体验如何以及如何在最慢的连接上改善体验
我们用于优化Shopify网站的工具:
- WebPagetest.org 进行基准测试并测量加载速度,页面重量和请求数量
- Pingdom 分析应用程序资源及其对加载速度的贡献
请记住,速度只是成功的电子商务网站的一方面。
在你的网页上放一个视频会降低性能工具的得分,但是如果该视频给人留下了深刻的第一印象,并且可以帮助你产生大量的销售并将人们吸引到你的品牌上,那是值得的。
使用 Instagram应用 这将增加资源并降低加载时间,因为无法完全控制内容,但是这些应用非常擅长建立社区,显示社交证明以及将产品展示给真实的人。
你的目标应该是拥有成功的在线商店,而不是互联网上最快的网站。
一般工具上的警告
值得注意的是,某些优化技术(例如实施关键的CSS或删除未使用的JavaScript或CSS)从理论上讲是不错的,可以提高性能,但通常在Shopify网站上这样做是不合理的。
🔎例如,让我们看一下删除未使用的CSS。
你可能会在常规工具中看到此警告,并且这很有意义:仅在每个页面上使用该页面所需的代码。
开发应用程序时,我会采用这种技术。我有一个主全局CSS文件,然后每个视图都有与该视图有关的自己的CSS文件。
从头开始构建应用程序与与Shopify网站构建应用程序之间的区别在于,Shopify网站使用预先构建的主题并具有第三方应用程序。
很少有主题使用我提到的代码拆分技术(实际上我还不知道,所以如果你有任何实践请跟我们交流😃)。
现在,要在你的商店中实施此操作,这是我们需要做的:
- 分析你的theme.css文件,并尝试找出哪些代码在全局范围内以及每个模板所属
- 将所有全局代码(布局,全局样式等)提取到名为global.css的新文件中
- 提取仅加载在产品模板上的代码,并将其放入一个名为product.css的文件中
- 对每个模板(索引,集合,博客等)重复以上操作
- 在theme.liquid中编写条件逻辑以加载模板的正确样式表
- 测试每个页面模板的功能和未使用的代码
- 调整并重复执行,直到没有错误并且代码最少
- 为将来的开发人员在商店上工作时创建说明(自定义要编辑的文件)
概要
在Shopify性能方面进行投资是一件值得的事,我认为让商店老板了解性能是一个好主意。
不要期望通过Shopify速度工具或Google PageSpeed Insights获得高分。 即使对网站进行了优化,你的得分也可能会很低。
不要仅仅为了获得更高的分数而删除你的应用程序。优化你可以做到的,但要记住真正的高分:收入和利润。

