
什么是延迟加载?
延迟加载是一种性能优化技术,可在用户向下滚动页面时而不是在初始页面加载期间加载图像。
也称为“推迟屏幕外图像”。
通过执行延迟加载,我们通常会看到页面大小减少10%– 30%。
在浏览器方面,页面加载速度更快,因为它不会立即加载所有的图片。
在技术方面,它的工作原理是用一个data-src占位符替换html图片src属性–这可以防止图片在标准html序列中加载。然后使用javascript抓取该占位符url,并更新元素的src属性,在图片进入视图时加载图片。
Google的效果。 延迟加载的图片不会影响到初始页面的加载,所以你的网站更轻盈,并能获得更快的加载时间带来的好处(提高排名和流量)。
为什么延迟加载很好?
- 页面加载速度更快!
- 更快的页面 = 更好的SEO排名
- 更快的页面 = 更好的转换率
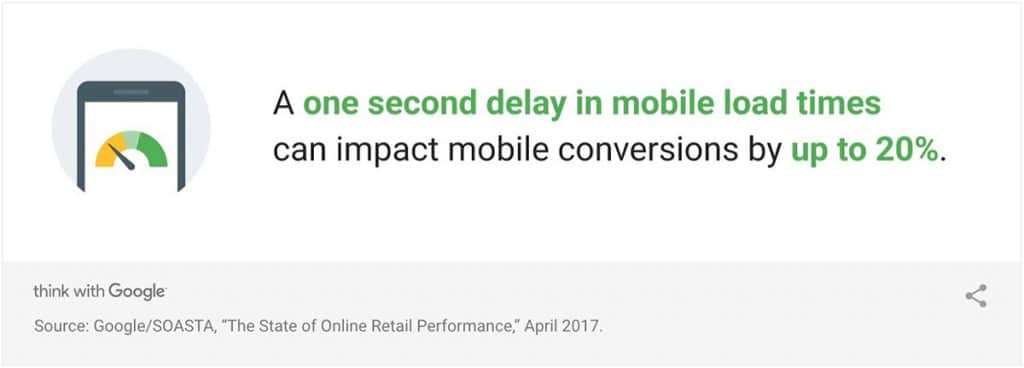
考虑到这一点:

现在,让我们看一下实现延迟加载之前和之后客户主页的示例:
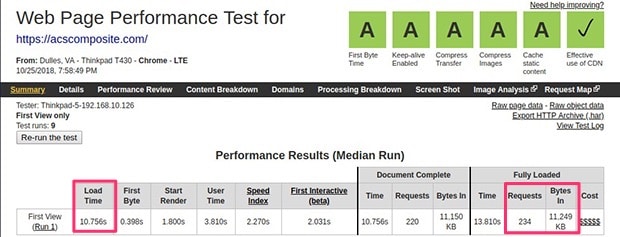
实施前

页面大、加载时间缓慢。
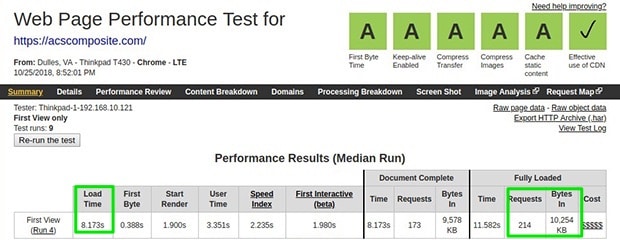
实施后

经过这一优化后:
- 移动加载时间缩短了2.5秒以上
- 服务器请求减少20个
- 页面重量减少了1MB
- 真好!
这些统计信息使用的是webpagetest.org,移动LTE的下载速度为12Mb。
该站点的负载仍然很大,大约为10MB(我们通常可以将站点大小降至1MB到2MB,并进行全面优化……)但是即使是延迟加载,你也可以看到显着的加载时间减少。
如何将延迟加载添加到SHOPIFY主题
- 将lazysizes.js库添加到主题资产文件夹中,并将其包含在theme.liquid中
- 在主题文件中找到图像标签
- 通过将src与数据源交换并添加“ lazyload”类来更新这些图像标签
- (可选)为动画效果添加一些CSS样式
选项A)如果你希望我们的优化专家为你解决此问题,则可以订购Shopify延迟加载服务。
通常,我们也可以延迟加载视频(如果它们不在页面顶部)。
选项B)如果喜欢使用代码并希望对其进行破解,请从lazysizes库开始在你的站点上实现。
在编辑主题代码之前请做好备份工作!
使用lazysizes的详细实现说明在那个页面上,如果你向下滚动的话。
有时你可能会遇到问题,这取决于主题代码的设置方式,但这也是学习的乐趣之一🤓。
在你的Shopify网站中编辑的具体文件将根据你的主题而有所不同,但一般情况下,你要寻找加载图像的模板代码,并在lazysizes(或任何你最终选择的库)解释的懒惰加载语法中交换。
例如,如果你使用的是我推荐的lazysizes库,一旦你在你的theme.liquid文件中安装了这个库,你就需要换掉你的标准img标签
<img src="IMAGE_URL">
使用新的延迟加载语法:
<img data-src="IMAGE_URL">
要安装该库,请从该lazysizes页面下载最新文件,上传到Shopify主题Assets文件夹,并将其命名为lazysizes.min.js,然后将其包含在theme.liquid < head > 部分中,如下所示:
<!--Lazy Loading -->
{{ "lazysizes.min.js" | asset_url | script_tag }}
<style>.lazyload,.lazyloading{opacity:0}.lazyloaded{opacity:1;transition:opacity.3s}</style>
*该<style > 部分用于创建微妙的CSS动画淡入效果。
设置好代码后,向下滚动网站时,您会看到图像逐渐淡入视图,而不是在初始页面加载时全部显示(您也可以刷新此页面并快速向下滚动,以尝试在此处捕捉影响)。
延迟加载通常可以加快你的网站的大部分速度-主页,收藏集,产品页面和博客文章都可以受益。
如何检查你的网站上是否设置了延迟加载
要查看网站是否有延迟加载,检查方法是通过右键单击页面,然后选择“查看源代码”来检查浏览器代码。在该页面上搜索“lazy” –如果没有任何元素带有“lazy”,则可能没有。
如果你查看源代码并看到一些“lazy”元素,那么仍然值得通过分析器工具来运行,以确保它们都被“真正的延迟加载”(而不仅仅是“占位符惰性加载”)加载了。
你应该延迟加载哪些图像?
通过延迟加载,将获得最大收益:
- 收集页面图像
- 主页图片
- 相关产品
- 博客图片
有时你可能会在分析工具中看到有关图标或小图形的警告-我不必担心这些。
延迟加载的主要好处来自推迟大型图形和产品图像。
真正的延迟加载与占位符延迟加载
你可能已经设置了延迟加载,但是在分析工具中仍然会收到警告。
这可能是因为您具有“占位符延迟加载”而不是“真正延迟加载”。
真正的延迟加载:图像没有src属性,因此仅当用户滚动到视图中时,图像才在页面加载时不加载。
占位符延迟加载:图像具有较小的占位符缩略图,该缩略图在初始页面加载时加载,然后当用户滚动时,较大的常规图像将替换缩略图。
有时具有占位符是一种设计偏爱,没关系。但是,如果你想最大化性能,我们建议你转换为“真正的延迟加载”。
延迟加载和SEO
延迟加载图像时,你的html图像元素将正常加载。从html端更改的唯一一件事是使用属性data-src而不是src,这会阻止图像在触发加载之前向查看器显示。
从SEO的角度来看,alt页面搜寻器仍然具有重要的属性,并且通过延迟加载可以更快地加载页面,因此我们建议您同时针对性能和SEO进行推荐。
有关置入图像SEO的更多信息,这篇文章将为你设置:Shopify的图像SEO –如何针对搜索引擎进行优化。
下一步是什么?
如果你希望我们为你实现此目的,请转到“优化服务”页面,然后选择“延迟加载”。
如果你登陆这里是为了优化Shopify网站,以下是提高速度的更多技巧:
- 使用Crush Pics自动压缩图像
- 确保您使用的是JPG图像格式而不是PNG来拍摄照片图像(对于相同的分辨率,PNG的尺寸通常要大2倍-10倍
- 通过Shopify分析工具运行你的网站,以查看你拥有哪些优化机会,以及如何利用它们
- 如果你觉得还是不够,请查看我们完整的性能优化指南:如何优化Shopify网站。

