
我们对数百个Shopify网站进行了Shopify速度优化,通过进行实验测试,数据分析并找出了使shopify网站变得更快的方法和策略。
以下是Shopify速度优化要点:
- 图片优化
- 减少服务器请求
- 文件压缩
- 技术优化
- 设计优化
本指南为你提供有关如何分析,优化和提高站点性能的工具和知识……方便跨境电商朋友们进行分析和研究
如果你有什么问题,可以随时联系我们。如果你阅读完后觉得 “这啥破玩意啊,我没时间做这个”,你大可聘请我们的专家为你优化网站。
目录
为什么要优化你的shopify网站速度?
提高加载速度有助于改善这些指标,例如:
用户体验
SEO排名
转化率
自然流量
页面浏览量
收入
速度越快的网站赚到的钱越多。
2018年,Google开始了移动端优先索引—他们开始根据移动端版本而不是桌面端,对网站进行排名。
这使得移动端性能尤为重要。实际上,我们已经有客户在注意到这次更新后排名下降后联系我们寻求优化帮助。
Shopify页面速度因素
决定了你页面加载速度的4个主要因素:
- 服务器速度
- 连接速度
- 请求数
- 页面大小
Shopify服务器的速度很快,反正你也控制不了,所以你不需要担心这个问题。
连接速度因用户和国家而异。如果你的大部分流量来自于移动端,请确保你的网站在任何速度下都能很好地加载,以帮助这些客户。
加载请求是你的页面所需的文件。你的页面上的每个应用、图片和文件都需要从服务器上下载,这就造成了总的请求量(文件)。
页面大小是指你的页面的累计文件大小。从逻辑上讲,减少页面大小和服务器请求量会使你的网站加载速度更快。
Shopify速度优化分析和优化工具
网页测试
这是我们找到的用于测量加载速度,页面大小和请求数量的最准确的工具。提示:你可以选择不同的服务器速度来模拟不同的设备。
Chrome Dev Tools
这对于web开发者来说是一个很好的工具。对于Shopify的优化,我们将使用控制台和网络功能。
Google PageSpeed Insights
你可以从Google PSI中获得一些想法,但这并不是Shopify优化的好工具,因此我们不使用它。后面我会专门写一篇来讲这个原因。
Crush Pics
这是一款图片优化的必备应用。它可以自动压缩你的图片,让你的整个网站在不损失图片质量的情况下,自动压缩你的图片,让你的整个网站加载速度更快。良心推荐!!!
TinyPNG
由于访问限制,Shopify的图片优化应用无法100%压缩图片,所以你必须手动压缩一些图片。这时候,TinyPNG就发挥了它的优势。它是一款免费的网络应用,可以为任何媒体优化图片。
如何进行Shopify速度优化
1.图像优化
很多网站图片很多而且很大,因此图像优化是提高网站速度的关键策略。
完整的图像优化包括3个主要组成部分:
- 压缩图片
- 服务器上的图像大小
- 图片文件格式
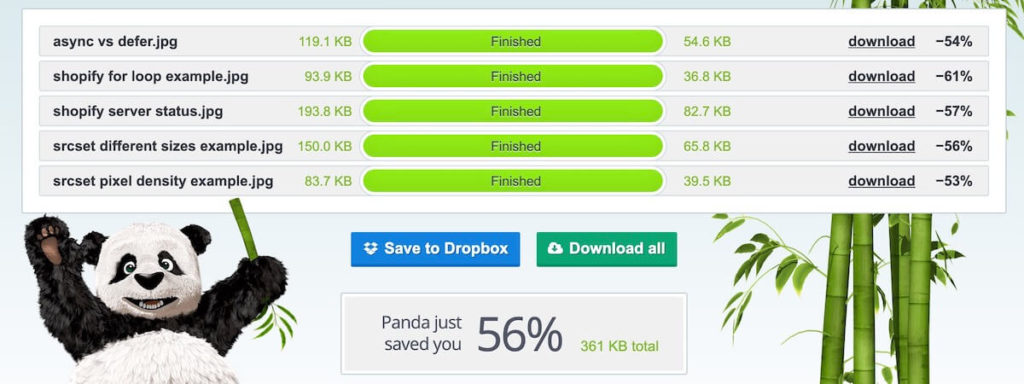
图片压缩可以去除图片本身不必要的元数据,使用算法来组合数据和相似的图案,并可以减少所需的颜色总量。
好的压缩应用程序可以减小图像文件的大小,而质量或颜色没有明显的差异。
这是我在本文中压缩的一些图像的文件节省示例:

请按照此处的步骤操作:如何在Shopify上压缩图像以使用Crush Pics和TinyPNG压缩所有图像。
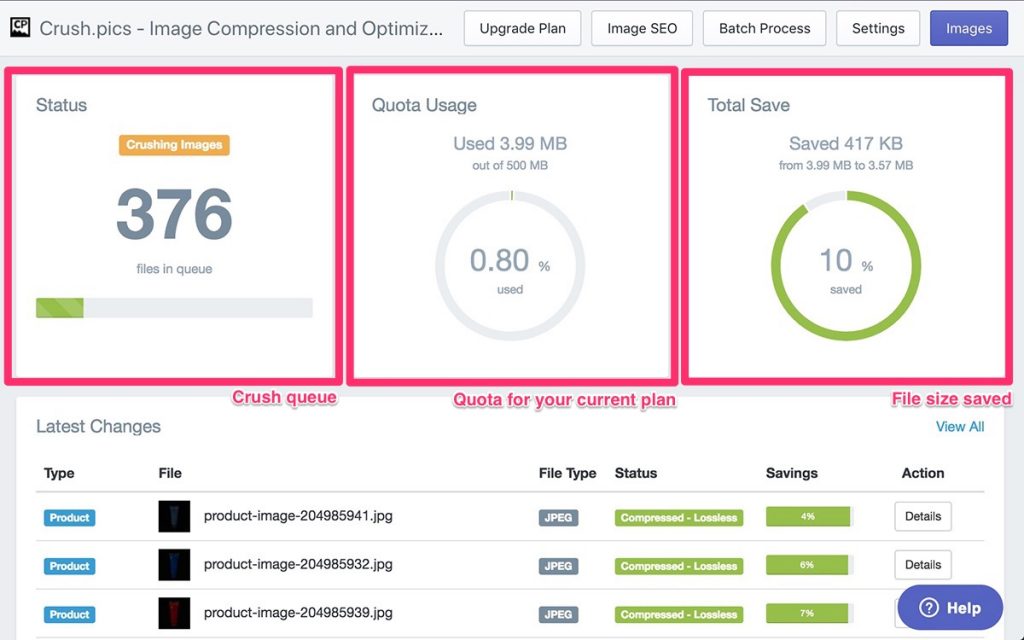
这是第一次安装Crush Pics并开始压缩时的样子:

* Crush Pics(或任何图像优化应用程序)是非常推荐使用的,可以节省大量手动压缩网站上每张图像的时间,把省的时间放在shopify引流上。
如果你使用的是Crush Pics,请查看我们的Shopify图像SEO指南,该指南利用了Crush Pics中的自动图像替代文本更新程序功能。
服务器上的图像大小是指要下载到网页上的图像的尺寸。许多主题加载的图像大于必要的大小,或者大于图像所需的逻辑大小。
例如,如果你的主题代码允许你上传一张2000px的图片,那在屏幕宽度为400px的手机上是不行的。
有些主题会在视网膜显示器上加载一个2倍大小的图片以达到最大分辨率。这是一种设计上的偏好,但也是性能上的权衡。我们通常喜欢在浏览器中加载1x-1.5倍于实际容器大小的图片。
你可以通过编辑你的liquid代码来加载更小的图片,或者使用srcset来解决这些问题。像Turbo这样的现代主题通常会使用 srcset,它会根据设备的不同,有条件地加载合适的图片大小。
你可能会想让开发人员为你实现这个功能,但这里有一个简单的解释。
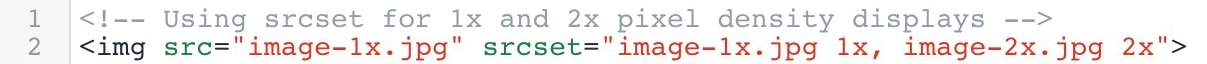
你可以根据像素密度选择不同的图像。例如,在普通屏幕上是1x,在视网膜显示器上是2x大小的图像。

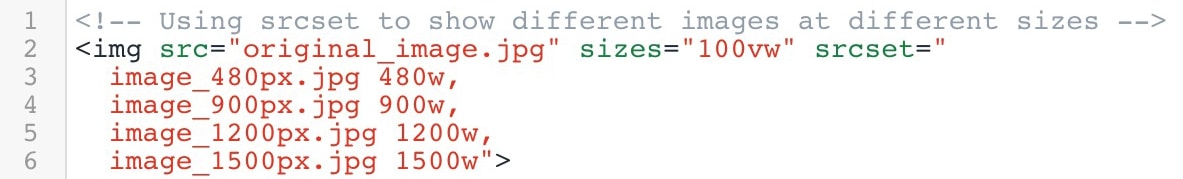
你还可以为不同的屏幕范围选择不同的图像,如下所示:

src现在,该属性成为后备属性,srcset指令根据访问页面的设备加载不同的图像。
如果你有延迟加载(下面描述),你只需要担心折叠上方的图片的缩放问题,因为折叠下方的图片会被隐藏起来,直到用户将其滚动到视图中。
文件格式通常是JPG、PNG或SVG。它们各有优缺点,应该有策略地使用以获得最佳性能。
SVG(矢量图形)通常是最好的图形文件,因为它们可以无限扩展而不损失分辨率。标志、图标和非图形图形通常可以作为SVG来使用。
JPG最适合用于摄影图片。
而PNG则适用于含有文字的图形,或者是不能使用SVG的图像。
相同分辨率下,在照片图像上使用PNG代替JPG会把原文件大小增加2倍至10倍😧,要注意!
你可以在Chrome开发者工具的 “网络 “选项卡中扫描您的文件,或者点击Analyzer中的 “总大小”。根据文件大小进行排序,寻找带有”.png “文件扩展名的图像。如果是照片,请下载并转换为JPG,以节省大量的文件大小。
2.减少服务器请求
减少页面上加载的文件数量可以使页面加载更快。
Shopify网站有2个关键因素:
- 延迟加载
- 应用问题
延迟加载
延迟加载是一种性能优化技术,可在用户向下滚动页面时而不是在初始页面加载期间加载图像。
在某些工具中,它也称为“ 延迟屏幕外图像 ”。
通过执行延迟加载,我们通常会看到页面大小减少10%– 30%。
应用分析
应用程序可以实现你想要的功能。但请记住,你添加的每一个面向商店的应用程序都会增加你的加载时间。
我们的案例研究 “Shopify应用程序如何影响加载速度 “显示了安装多个应用程序对页面速度的影响,测量了每个步骤的性能。
我不建议卸载应用程序。我建议优化应用程序。

你可能会因为一两个应用看起来很酷,或者人们说它很好用,而挂在一两个应用上,但在这里,你需要用数据和A/B测试来看看它是否真的好用。
Google Analatics、应用的分析(如果他们有的话)、客户反馈和热图(使用Hotjar等工具)将帮助你决定一个应用的实用性。

如果你已经卸载了一些应用程序,那么有可能你的网站上有旧的应用程序代码在运行(我们经常看到这种情况)。
你可以通过在分析器中打开 “域的数量 “来检查。
这将显示每个域为页面贡献资源。你可能无法识别每一个域,但如果你注意到一个域属于你卸载的应用程序,那么你猜猜它还在加载文件
你通常可以在你的主题.liquid文件中找到这些脚本和样式表,尽管它们也可能在其他地方。

有条件加载=只在需要的页面上加载资源。
这需要编辑html和liquid代码+测试,确保没有任何问题,所以要谨慎进行。
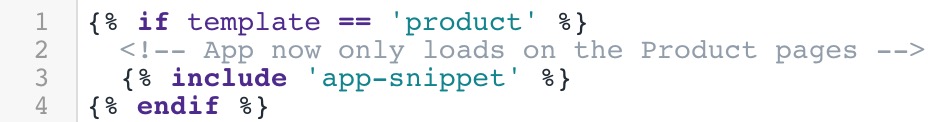
例如:很多时候,很多app都会把他们的脚本/CSS放在主题.liquid文件中,因为这样做很容易,而且覆盖了更多的用例。如果那个app只需要在产品页面上使用,那么这个脚本可能会在你网站的每个页面上不必要地加载。
为了解决这个问题,您可以限制资源仅在需要的地方加载,如下所示:

任何时候你对你的主题进行编辑,确保你先备份它,并在备份的主题上进行,以确保你不会破坏你的实时主题。在发布之前,先预览和测试。
合并脚本和样式表
我个人认为对于Shopify网站来说,这个东西不值得做,但它是一种减少资源的优化技术,所以我就提一下。
它的想法是,你把文件合并成一个文件,把请求的数量降到最低,理论上可以提高加载速度(这在HTTP2之前是比较重要的)。
缺点:
- 它可能会破坏你的网站
- 如果你合并了现在使用的文件,但是以后不需要这些文件,则将加载额外的代码
- 这可能很耗时且需要大量维护
- 有条件加载比较困难
我通常不会用这种策略来提高性能。
3.文件压缩
CSS和JavaScript是用代码编写的文本文件,用于控制网站的样式和行为。
通过去掉多余的字符,如空格和注释,缩短变量名称,并将常用的样式组合在一起,对这些文件进行压缩。
编写代码就像写作一样:我们使用样式和命名来编写代码,这样对人类来说是有意义的,而且更容易调试。在生产环境中,计算机是在阅读代码。
计算机不关心样式,只需要字符串和命令字符串,因此缩小这些文件可以减轻文件大小。
可以使用此工具来缩小JavaScript:JSCompress。
在Shopify中,你可以通过改变文件名来minify你的CSS。对于JavaScript,你要备份你的主题资产中的原始文件,这样你就有了原始代码。
如果你的主题资产文件夹中的文件名以.liquid结尾,你很可能无法使用这些策略,因为其中混杂着liquid代码。有一些方法可以做到这一点,但很繁琐,可能会导致BUG。
如果你的代码有错误,则缩小代码可能不起作用。如果你的代码有错误,你需要阅读你的代码并进行修复,也可以使用ValidateJavaScript和CSS Lint等这类的验证器工具。
减少第三方资源
如果在分析器中收到警告,提示缩小第三方文件,则表明你的一些应用可能正在提供未缩小的文件。
在这种情况下,除了要求他们缩小文件大小之外,你也无能为力。有时他们会,有时他们不会。最好的做法是在生产中对文件进行最小化,但他们可能有理由不这样做。
如果你想联系应用程序开发人员,可以使用以下模板:
HI,
It looks like there’s an unminified CSS file being served from your app (see attached screenshot).
Any chance you can minify that?
Thanks, love your app by the way!
4.shopify技术优化
这些比本指南中的其他部分还有些书呆子(可能需要开发人员)……所以我只是将它们归类为“技术优化”。请慢用!
修复服务器错误
有些错误是无害的,有些错误会大大降低你的加载速度,大多数错误都在中间。这些通常是由于代码损坏或应用程序代码过旧导致的,因此,我将修复所有问题。
你可以使用Chrome开发工具快速检查错误:
- 打开Chrome浏览器
- 打开Chrome开发者工具控制台(
Command + Option + J在Mac中,Control + Shift + J在Windows中) - 浏览你网站上的几个页面并查找错误(它们将显示为红色)
Gzip压缩
Shopify会为你处理此问题,因此,如果你在分析器中看到此警告,则表明第三方应用程序正在提供未压缩的文件。
通常这没什么大不了的,但是如果你在此处看到50kb或更高的警告,则值得进行调查。
要解决此问题,请在分析器中打开Gzip压缩详细信息,然后查看文件名。如果识别出属于某个应用程序的文件,则可以与他们联系并询问他们是否可以压缩该文件。
这是一个模板:
这些比本指南中的其他部分还有些书呆子(可能需要开发人员)……所以我只是将它们归类为“技术优化”。请慢用!
修复服务器错误
有些错误是无害的,有些错误会大大降低你的加载速度,大多数错误都在中间。这些通常是由于代码损坏或应用程序代码过旧导致的,因此,我将修复所有问题。
你可以使用Chrome开发工具快速检查错误:
- 打开Chrome浏览器
- 打开Chrome开发者工具控制台(
Command + Option + J在Mac中,Control + Shift + J在Windows中) - 浏览你网站上的几个页面并查找错误(它们将显示为红色)
Gzip压缩
Shopify会为你处理此问题,因此,如果你在分析器中看到此警告,则表明第三方应用程序正在提供未压缩的文件。
通常这没什么大不了的,但是如果你在此处看到50kb或更高的警告,则值得进行调查。
要解决此问题,请在分析器中打开Gzip压缩详细信息,然后查看文件名。如果识别出属于某个应用程序的文件,则可以与他们联系并询问他们是否可以压缩该文件。
这是一个模板:
GOOD MORNING,
I ran my site through the Shopify Analyzer and got a gzip compression warning that looks like it’s coming from your app (see attached screenshot).
Any chance you can compress that?
Thanks, great app by the way!
寻找瓶颈
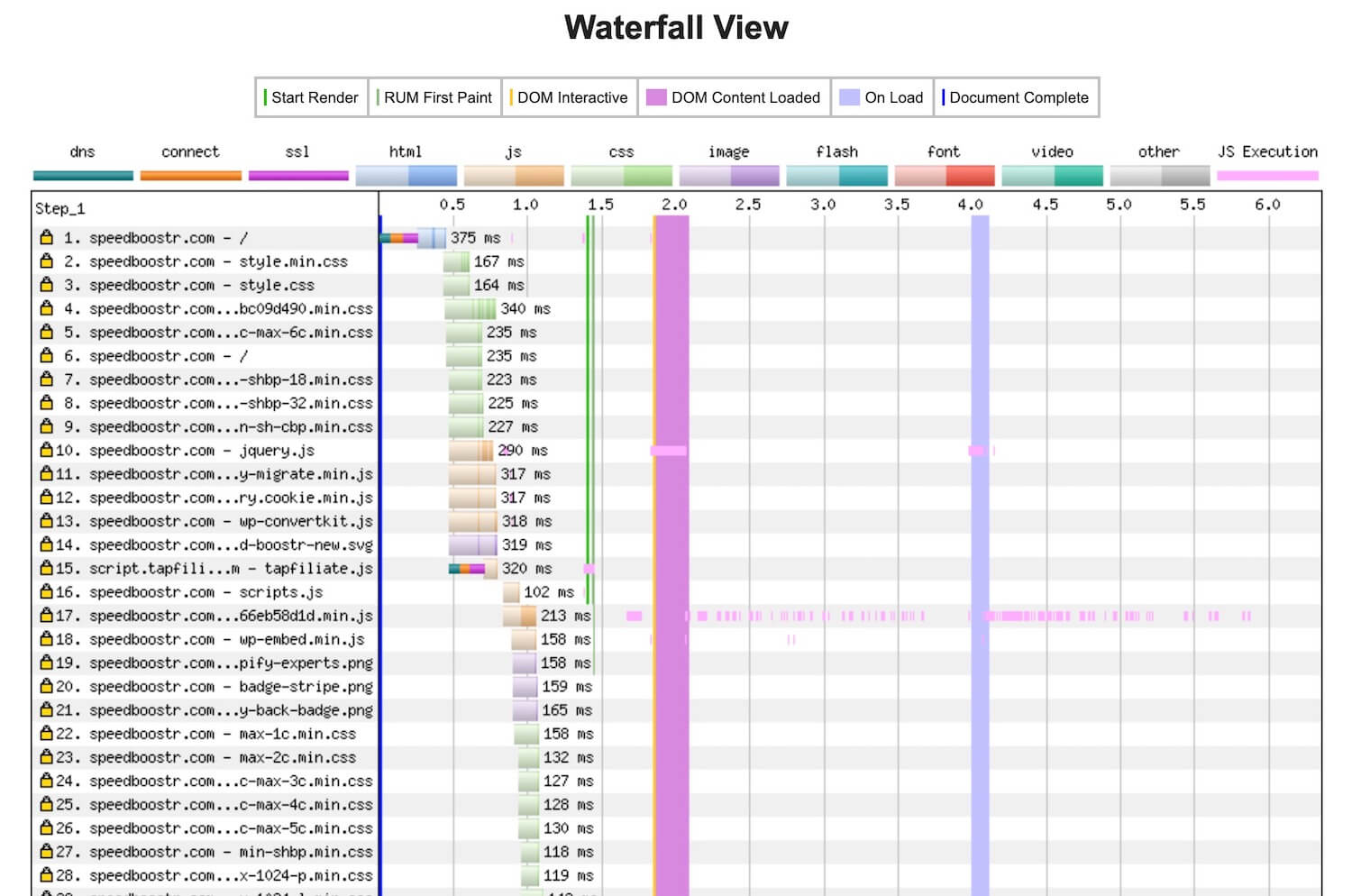
你可以使用webpagetest.org或Chrome开发工具来分析页面的瀑布图,以查看加载的每个文件以构建页面。
如果你之前没有看到资源瀑布,那可能就像查看Matrix,但至少可以查找异常现象,例如文件加载时间长,阻塞其他资源或出错。
来自webpagetest.org的瀑布示例:

如果发现奇怪的东西,请查看文件名,它将为您提供引起原因的线索以及从何处开始调试。
异步加载非必需脚本
如果你的脚本对于关键页面加载并不重要,则可以将其移至页面底部(延迟),也可以异步加载,以便页面的关键元素可以更快地加载并显示给用户。
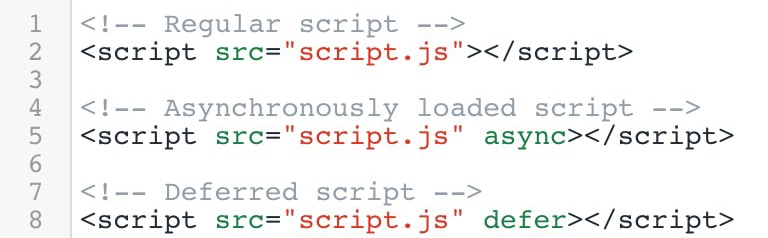
将脚本转换为异步很容易,只需将async属性添加到脚本中,如下所示:

异步加载就像在后台下载脚本,然后在准备就绪时执行它。
推迟脚本将推迟脚本的执行,直到html文档被解析为止。延迟就像将脚本移到页脚一样。
可以尝试使用这些脚本,但是我的一般经验法则是将对页面渲染必不可少的脚本保持为常规(诸如jquery.js)之类的内容,而对于页面渲染而言非必需的异步或推迟脚本。
尝试移动脚本,或者根据情况(或如果有很多脚本)根据情况推迟它们。
在发布实时内容之前,请务必谨慎并进行测试。如果脚本依赖于异步脚本,则可能会出现JavaScript错误或损坏内容。
液体语言效率低
Liquid = Shopify的模板语言,用于控制主题中的数据流和条件。
对于大多数站点,不必担心这一点,但是,如果你的站点具有庞大的产品目录,那么过多的逻辑逻辑可能会使事情变慢。
一个示例是for loop。这指示代码循环遍历数据集合,直到找到所需的内容为止。
这是一个基本示例:

这个基本示例不会影响性能,但是如果您有多个嵌套的for循环在庞大的集合和产品中进行搜索,那么处理时间可能会导致加载时间增加。
服务器配置
这由Shopify为你100%处理,可以不用管它
Shopify服务器速度很快。如果你遇到随机的网站问题,但尚未编辑主题或应用程序,则可能是服务器问题。
你可以在这个网站检查Shopify的状态:status.shopify.com。
他们的服务器通常运转良好,但有时它们会掉下来或出现问题。在大多数情况下,如果发生问题,很快就能解决。
资源提示/预加载
资源提示是html属性,可用于指示浏览器优化某些资源的加载。
<link rel="preload" href="{{ jquery.min.js | asset_url }}" as="script">
<link rel="prefetch" href="{{ stylesheet.css | asset_url }}">
<link rel="dns-prefetch" href="//cdn.shopify.com">
<link rel="preconnect" href="//cdn.shopify.com"> 这些命令可以帮助快速抓取关键资源+提升网站整体导航。
5.Shopify设计优化
这些功能会影响你的性能……非技术性的优化会影响你的网站外观。
我并不是在这里告诉你如何设计网站,我只是让你知道哪些会影响你的站点性能。
使用heroes而不是滑块
Hero =在你的网站顶部(通常是首页)的单个横幅图像,显示你的产品有多棒,或者是生活方式的图像,或者是使用你的产品的人的拼贴画。
Sliders =循环播放大型横幅图片的图片滑块,需要一个jquery插件(通常)。
产品页面的图片滑块是个例外。这些都是直观和吸引人的,而且不是像某些主题的主页上的巨大的横幅滑块。保留这些。
针对大型横幅滑块的争论:
- 他们使你的网站变慢
- 人们与你互动的程度不如你希望的那样
- 在移动设备上,向下滚动比滑动更自然
如果我告诉你只有1%的人点击滑块该怎么办?你可以在Google上搜索“横幅广告是否很好”之类的内容,以查看一些结果,我最喜欢的是“ 滑块很烂,应该禁止你的网站上的滑块” 😂
建议:试着使用一个单一的英雄图片,搭配酷炫的生活方式图片或明确的信息/行动号召。
研究和建议不会对100%的人有效,所以如果你喜欢这个滑块并想保留它,可以尝试A/B测试,以知道什么最适合你的网站/受众。
轮播
旋转木马很酷。但是像滑块一样,它们增加了额外的页面重量和资源。
虽然在某些地方我喜欢旋转木马,所以我说要保留它们,只是不要太过分。
好的做法:在你的主页上有1或2个旋转木马,显示趋势产品、新到产品或收藏夹。
坏的做法:一个轮播中有20种产品,可能会加载100多种额外资源。
最好的方法是将轮播硬编码到主题中。我的首选插件是Owl Carousel。
超级菜单(Mega menus)
大型菜单看起来很酷,但这是另一个潜在的瓶颈,因为在每个页面的顶部,资源的数量超过了折页。
如果你使用这类应用程序,则可能会减慢你的网站速度。
无论你使用的是应用程序还是主题功能,如果你使用的是大型菜单,这些提示将有助于最大程度地降低性能延迟:
- 确保图像已压缩并以合理的大小加载(请参见上面的“ 图像优化”部分)
- 使用webpagetest.org来测试有无大型菜单的性能差异
- 如果你使用的是应用,请考虑将功能硬编码到主题中
快速浏览

如果快速浏览功能编码正确(用户单击后使用ajax插入内容),则可能没问题。
如果快速查看功能的编码不正确(每个快速查看弹出窗口均在页面加载时加载),则说明加载速度会大大滞后。
你可以通过搜索仅存在于快速查看弹出窗口中的图像来进行测试。然后将你加载的资源与Shopify分析器或Chrome开发工具进行比较。如果你在这些工具中找到该文件,则意味着该文件正在页面加载时(以及该页面上的所有其他快速查看内容)加载。
我宁愿不使用快速查看功能,原因有两个:
- 他们放慢页面速度
- 你在页面上获得的时间更多,但页面浏览量却更少。我喜欢浏览量
移动优先的心态
我看到的大多数Shopify网站现在的移动流量都比台式机更多,因此“移动优先”设计是获得出色用户体验的关键。
即使你的客户仍然在台式机而非移动设备上购买更多商品,你仍然希望创造出色的首次移动体验,然后在重新定位他们时,他们更有可能以两种方式购买。
作为电商,你可能会在计算机上花费大量时间。这对于完成工作非常有用,只需确保你也花时间在手机上浏览你的网站。把自己当成客户。

如果你发现自己的连接速度较慢,那么这是浏览站点的最佳时间。如果你在慢速连接上测试你的网站,但它仍然很有趣且易于使用,那么你的性能将很出色,并且你将在任何连接上实现最大转化。
思想实验:你最后一次经历完整的渠道是什么时候?在手机上?就像整个漏斗一样:
- 搜索产品
- 点击你的商家信息(查看与其他人相比Google的外观)
- 与你的网站互动,“了解你的品牌”
- 添加/删除产品到购物车
- 放弃你的购物车
- 重新定位(通过电子邮件,FB,IG等)
- 回到你的网站并完成购买
- 获得你的购买后电子邮件
- 收到你的产品
- 拆箱并阅读产品包装
我会尝试让你的团队中的某人至少每季度执行一次,你可能会发现一些错误,得到新的想法或找到改善体验的方法。
关于shopify应用程序的注意事项
有些人可能会建议为了优化性能而卸载一些应用程序。
当然,这样做有一定的帮助,但我们要记住你的Shopify网站的主要目标:销售产品。
性能固然重要,但如果你的应用程序能够吸引顾客、增加销售并扩大你的受众群体,那么就应该保留这些应用程序。
性能是一种平衡。有些纯技术的优化不会影响用户体验,这些都是很棒的;但对于那些会影响设计或用户体验的变更,一定要先分析和测试,再决定是否要“砍掉所有的树”。
我们曾经有客户使用过60多个应用程序,哇!
如果这些应用程序都运行良好,那自然是最好的,但很可能会存在一些延迟(在我们发现的案例中就有这种情况)。
延迟弹出的电子邮件收集窗口对于建立邮件列表是有好处的,但我们也见过一些网站,用户一登陆页面就弹出四个窗口。这对用户和你的网站性能都不好(也不利于搜索引擎优化,谷歌不喜欢立即弹出的窗口)。
测试你的网站(先清除你的cookie),站在顾客的角度考虑问题,并且今天就改进你销售漏斗中的某个环节。
摘要
如果时间或预算有限,请先关注关键领域:
- 图像优化
- 延迟加载
- 应用分析和优化
通过移动设备测试渠道,使用A / B测试来查看应用程序或设计对我们的帮助或伤害。
立即优化你的网站,并长期改善你的关键指标。
还有什么?
你还有什么想知道的吗?我还要在这篇文章中添加其他内容吗?本指南有用吗?我们还能如何帮助您的Shopify网站变得更加出色?
在👇下方发表评论,或与我们联系以告知我们。我们的使命是使你的Shopify商店更加成功,因此,如果您有任何疑问或反馈,请与我们联系。
干杯🍻




厉害
牛,讲的又多又干。
愿您有所收获!