
在网站自定义和安装/卸载第三方应用程序的过程中,你可能会引发代码错误配置和服务器错误。
如果你在Shopify上,则通常是由于应用程序代码过旧或损坏导致的。
当你从Shopify卸载应用程序时,它并不会总是从你的主题中删除所有应用程序代码–我们经常会发现旧的应用程序代码仍在我们优化的网站上加载。
你可以使用 Chrome Dev Tools控制台 找到这些错误,如下所示:

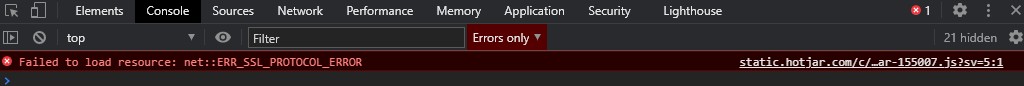
*仅供参考,该错误很可能是由于在“应用程序”部分中卸载了某个应用程序导致的,但并未从主题中删除该代码。
性能提示:确保你的站点没有服务器/ javascript错误,以确保最佳性能。错误可能表明代码损坏或不必要的加载资源,这都对提高网站速度产生了影响。
我将在此处指导你完成整个过程,但如果你希望节省时间,可以购买我们的优化服务,以便我们为你解决错误。
控制台错误可能表明:
- 旧的应用程序代码仍在网站上加载
- 文件路径损坏
- 代码中的错字
- 错误配置的应用程序/代码
如何检查错误
打开Google Chrome浏览器和要测试的页面,然后使用下面的键盘快捷键打开控制台:
Mac键盘快捷键
Command + Option + J
Windows键盘快捷键
Ctrl + Shift + J
你的控制台可能看起来与屏幕截图有所不同–我将其设置为一个很酷的深色主题😎
例
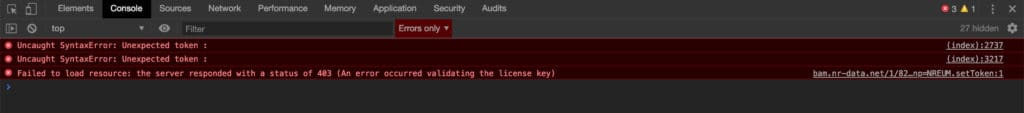
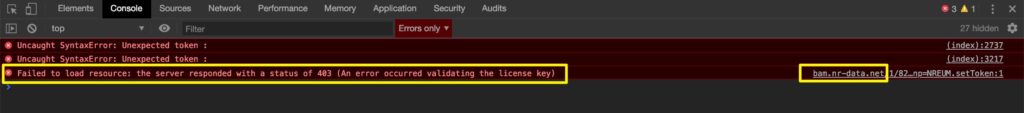
这里有一个页面,其中包含一些控制台错误:

前两行看起来是代码错误。
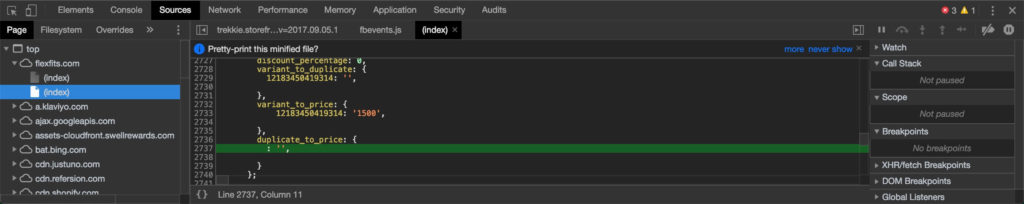
如果单击右侧(索引)的文件源,它将在“源”选项卡中打开该错误的确切位置:

我现在可以看到这个javascript对象中有一个空对。
为了解决这个问题,我会先多读这里的代码,以获得一个参考点,然后我会在主题中搜索(从theme.liquid开始),并尝试找到控制这个的代码。
我在这里猜测的是,他们正在使用一个Shopify液体变量,但它要么是空的,要么有一个错别字,所以它产生了一个空白的结果。
这个页面上的第3个错误显示了一个资源无法加载。在这种情况下,我会查看域名(bam.nr-data.net),并尝试看看这是从哪里来的。

这可能是由于应用程序配置错误(或已卸载)引起的。
这里的侦探工作是找出它属于哪个应用程序,然后与应用程序开发人员联系以解决这个问题。我检查了主题代码,并使用Google搜索尝试查找该域与应用程序/插件之间的连接。
总结
使用Chrome开发者工具控制台识别并修复您网站上的错误。这是性能优化中的关键一步,因为它可以帮助你发现瓶颈和未使用的应用程序/资源正在加载。

