很多人认为建站太难了,又要懂代码、网页设计,数据库,又要配置服务器等等,无从下手。那怎么办?曾经的不可能,现在可以轻易的去现实它,这里我教大家如何零基础用页面构建器插件 Elementor跟 GeneratePress主题(超轻框架) ,快速学会用 WordPress 建立你理想中的网站。
WordPress建站需要做哪些前期准备?
1.域名注册
域名注册商非常多,国内:阿里云,腾讯云。
国外(外贸站):Namesilo 价格较便宜的国外域名平台,支持支付宝、Paypal、Visa 等多种付款方式,免费域名隐私保护,性价比非常之高。
2.虚拟主机
SiteGround
外贸网站通常选用国外主机,为了方便国外客户的浏览。虚拟主机空间是用来存放你网站文件的磁盘空间,主机商会对其进行管理。如果您想使用实惠的 WordPress 主机,比如 SiteGround 同时被 WordPress,Drupal,Joomla 三大 CMS 程序推荐,是国外主机行业唯一一家获三大主流程序商推荐的公司。
Kinsta
如果您正在寻找高性能 WordPress 主机,我对 Kinsta 赞不绝口。他们庞大的功能集使他们与其他托管服务提供商区分开来。Kinsta 的基础架构由 Google Cloud Platform 及其高级网络提供支持。他们在所有计划中都使用可用的最快机器(C2 计算优化虚拟机)。
Kinsta 使用隔离的软件容器,这意味着站点之间不共享任何资源,使其成为可扩展性和安全性的理想选择。如果您想要一个活泼的 WordPress 管理仪表板或即将在 Shark Tank 上播出,这就是您需要的主机。他们目前的一些客户包括 Buffer、Flippa、Mint.com、Ubisoft 和 TripAdvisor 等大牌。

Kinsta 的一些功能和技术堆栈包括 29 多个数据中心位置、Nginx、PHP 8.1、HTTP/3、免费 CDN 和 SSL、临时站点、MariaDB、正常运行时间监控、APM 和 DDoS 保护。拥有最新的 PHP 版本比您可能意识到的更重要。为什么?因为 PHP 8.1 比 PHP 8.0 快 47.10%(以每秒请求数衡量),比 PHP 7.2 快 50%。这是一个免费的性能提升,您无需完成任何工作。
Kinsta 也有业内最好的支持!他们的 WordPress 专家团队 24/7 全天候为您提供帮助。 我所有的网站,包括 woorkup,都由 Kinsta 托管。
除了托管之外,Kinsta 还提供了一个令人难以置信的免费本地开发工具 DevKinsta。您可以使用它在几分钟内轻松设置本地 WordPress 测试环境。在暂存站点上使用它的一大优势是没有网络延迟。
出于本教程的方便,我们将使用SiteGround来讲解。
访问 SiteGround 官网。
购买前退出所有科学上网扶墙(SSR,V2ray等)工具,不然的话会购买失败。因为你的国家填的是中国,但是科学上网之后用的是其他国家的IP,这样会被 SiteGround 判定为有风险,切记! 一定要先退出科学上网工具。
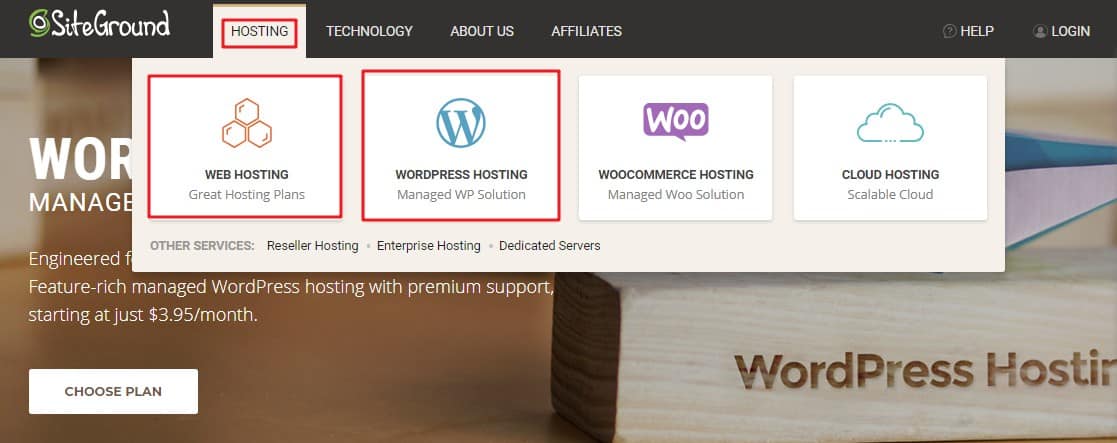
SiteGround 首页【hosting】菜单下,可以看到有 Web Hosting 和 WordPress Hosting。

注:web hosting 和 wordpress hosting 并没有太大区别。web hosting适合有经验的, wordpress hosting是专门为 wordpress 新手提供的主机方案,在主机配置上两者完全是一样的。
wordpress hosting 只是考虑到用户要用 wordpress,预先安装了一些免费的主题,并提供了快速安装 wordpress 的服务和一些 wp 插件工具。
两个价格都是一样的。一般熟练的 wp 建站者会直接选 web hosting,外贸建站新手可以选择 wordpress hosting。教程也是按照 wordpress hosting 来写安装步骤的。
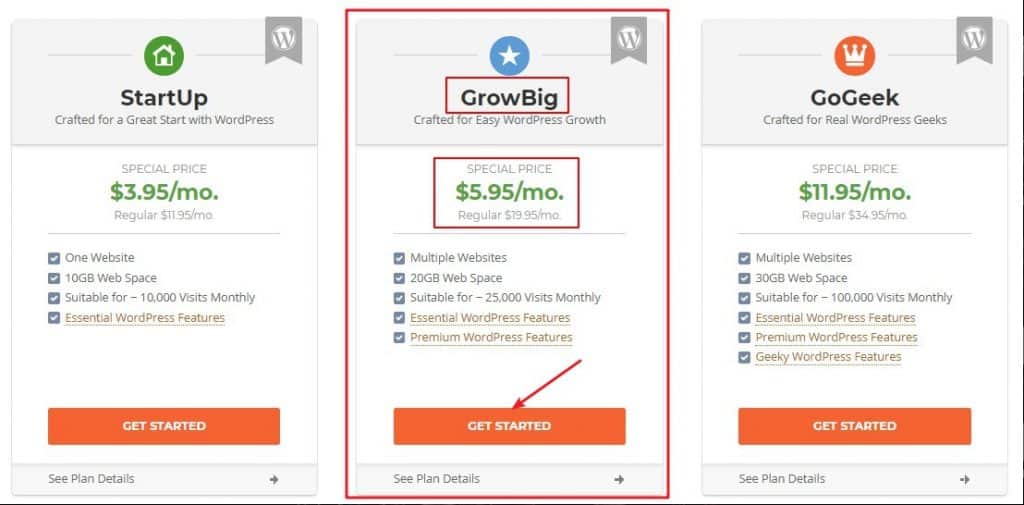
我们点击 WordPress Hosting,选择 GrowBig 方案,点击 GET STARTED 按钮。
进入产品选购页:

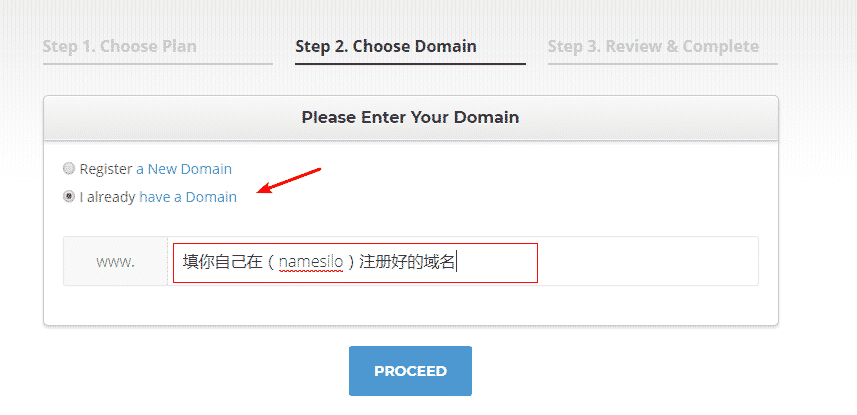
接着下一步填写域名信息:
我们选择已有域名:I already have a Domain.

不要选择 Register a New Domain,在 SiteGround 注册域名要 $15.95/年,非常贵。不建议在主机商那里注册域名,虽然第一年费用低,但后面续费费用都很高,非常坑爹。
域名推荐在 Namesilo 购买注册,性价比高,有免费域名隐私保护。
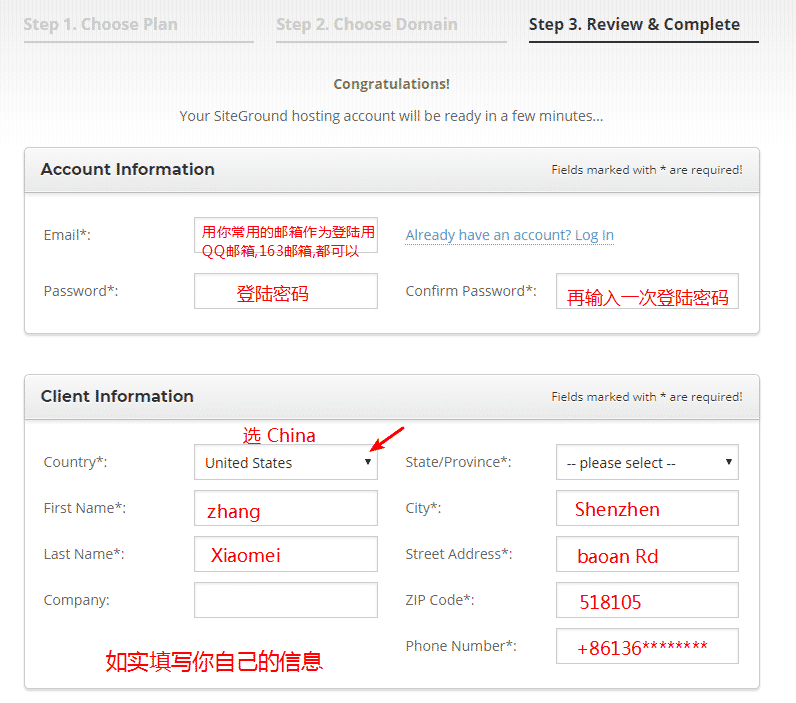
填完域名,然后点击 proceed 继续,填写账户信息:

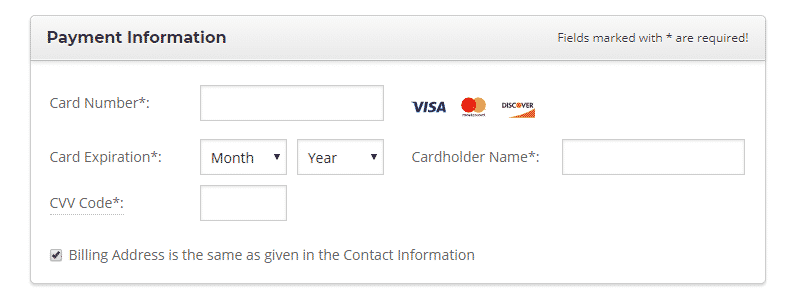
然后填写信用卡信息:


注意:SiteGround 不支持 Paypal 支付,只支持信用卡。如果你还没有双币信用卡,建议去银行柜台办一个信用卡,后面很多SEO优化工具插件购买都会用到信用卡,非常方便。
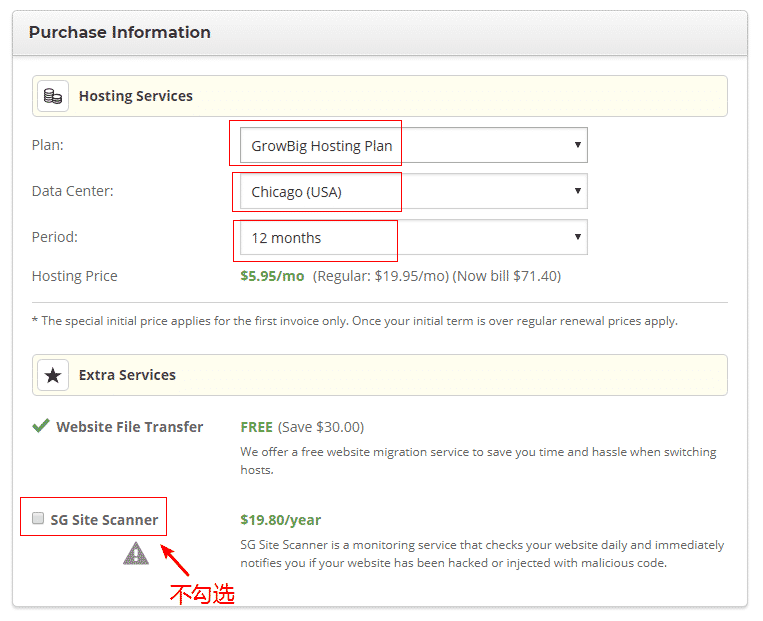
Data Center 的选择:如果你的产品市场覆盖全世界几个主要市场,就选择美国Chicago;如果主要面向亚洲市场,就选择新加坡。
付款完成后,你的手机会收到一条通知短信,信用卡发生一笔付款。
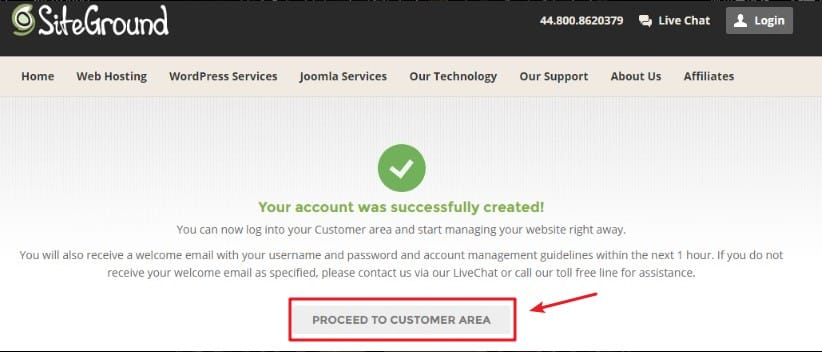
然后会跳转到页面告诉你,账户已经成功创建了。并且会给你的邮箱发一封邮件。

点击 PRECEED TO CUSTOMER AREA 链接,到登陆页面。
输入你注册的邮箱地址和密码,登陆。
初始化账户
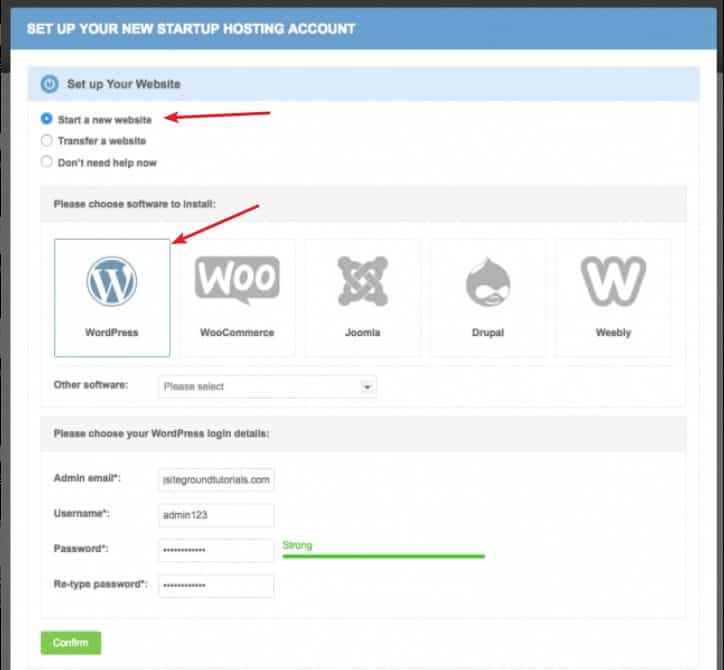
首次登录后,你会看到一个弹出窗口,询问你是否要在你的帐户中启动新网站。选择该选项,然后单击WordPress按钮。

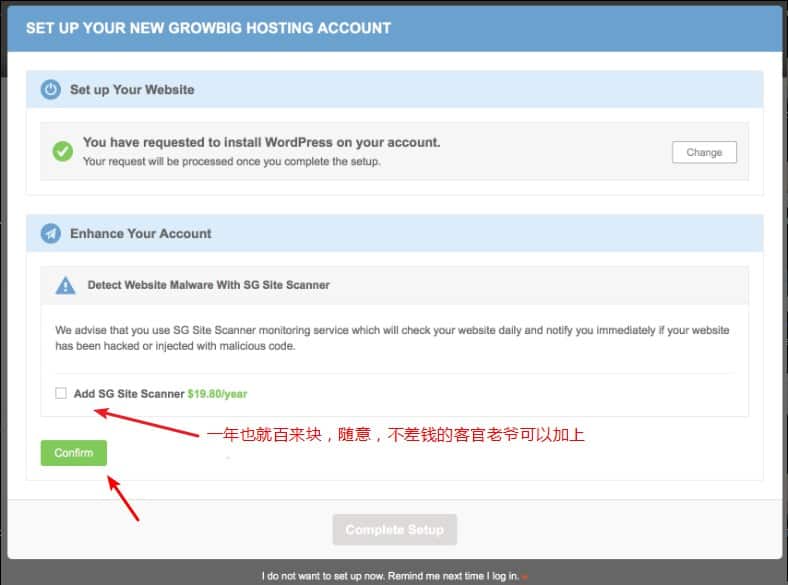
接下来第二步,问你需不需要网站日常黑客攻击检测增强功能 – 如果你要添加这个增强功能。19.80美金/年,也不算很贵。不差钱可以勾,土豪随意。

无论你选不选,点击绿色的 confirm 按钮,继续配置账户。
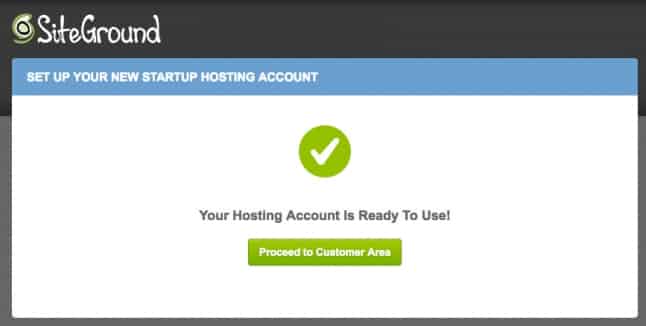
最后,提示完成账户配置!

点击 Proceed to Customer Area。
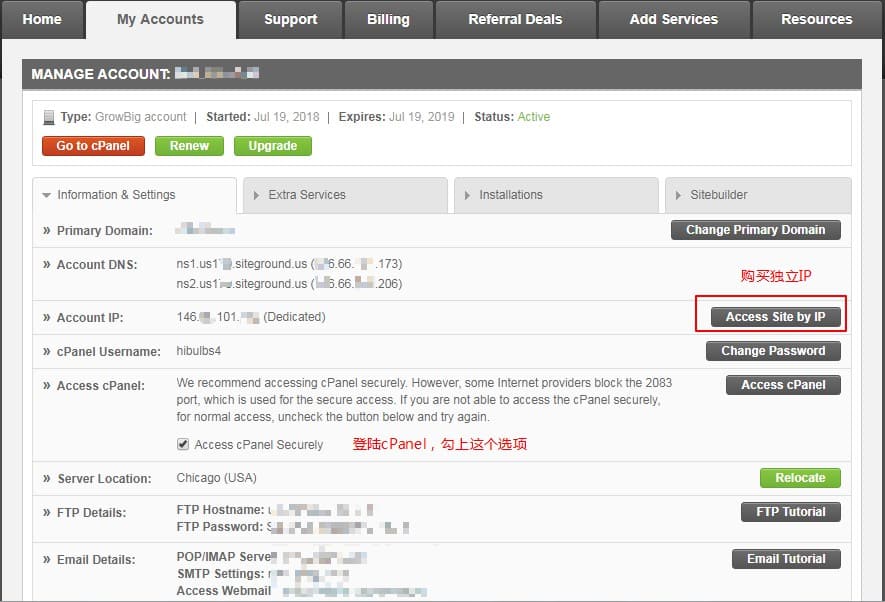
账户信息和设置界面是这样的:

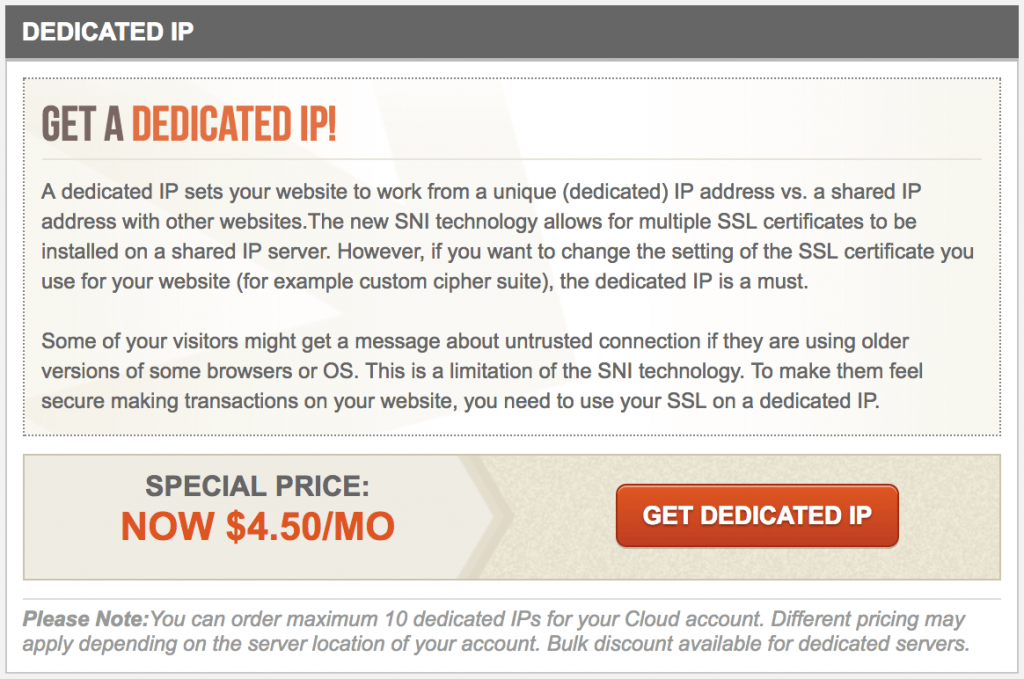
购买独立IP(Dedicated IP)
在上图中有个绿色按钮(我这已经买过了,显示是灰色),Get Dedicated IP。

使用独立IP,有利于SEO的优化工作。SEO的最终目的就是提高网站的排名。在虚拟主机商的网站,由于共享IP,如果其中某个网站因作弊而被搜索引擎降权,则会牵连其他网站。但使用独立IP的网站,可以提升网站内容被搜索引擎收录的机会,而且搜索引擎会重视您的网站,增大网站的收录,最终提升网站的排名。
购买成功之后,【My Accounts】- Information & Settings 下,Account IP 那里会自动更换成 dedicated ip。
解析服务器
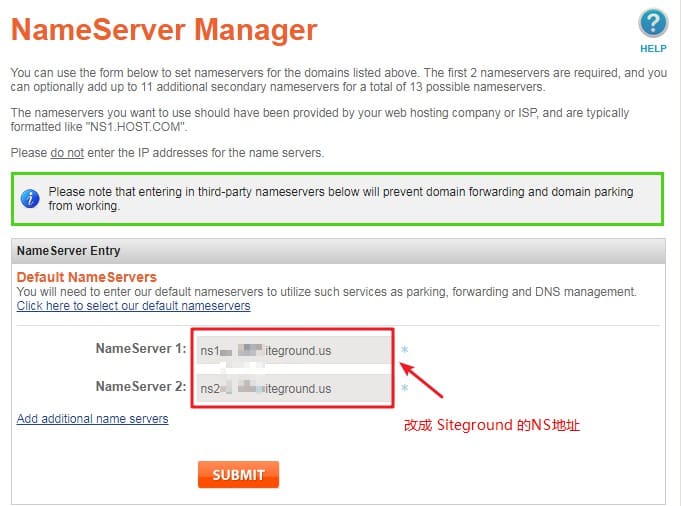
把在 Namesilo 默认的域名解析服务器改成 SiteGround 的域名解析服务器。
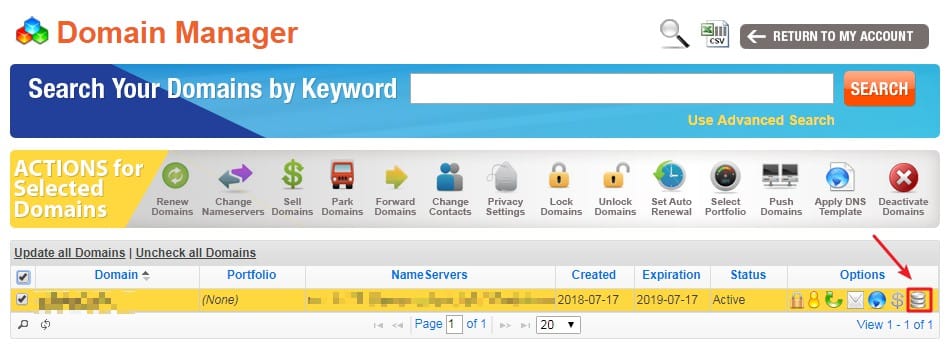
登陆 Namesilo 账户之后,点击管理你的域名Manage My Domains,修改 ns。

把默认的3条记录 删除,然后填入对应的两条 siteground 的 NS。

接着等待 namesilo 的 NS 修改生效即可。
3.WordPress 安装
SiteGround 安装WordPress 的方法有三种:
- 利用SiteGround向导安装;
- 通用cPanel 面板的Softaculous进行安装;
- 手动上传WordPress安装。
我们这个教程主要讲一下第二种方法:通过通用cPanel 面板的Softaculous进行安装。
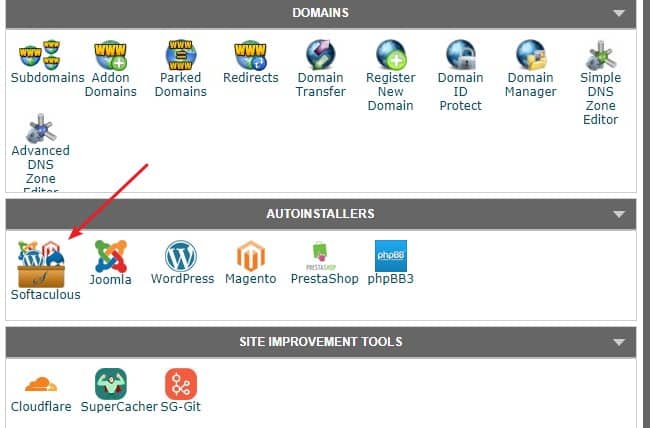
首先,登录到你的cPanel账户,找到Softaculous下的图标Autoinstallers部分。

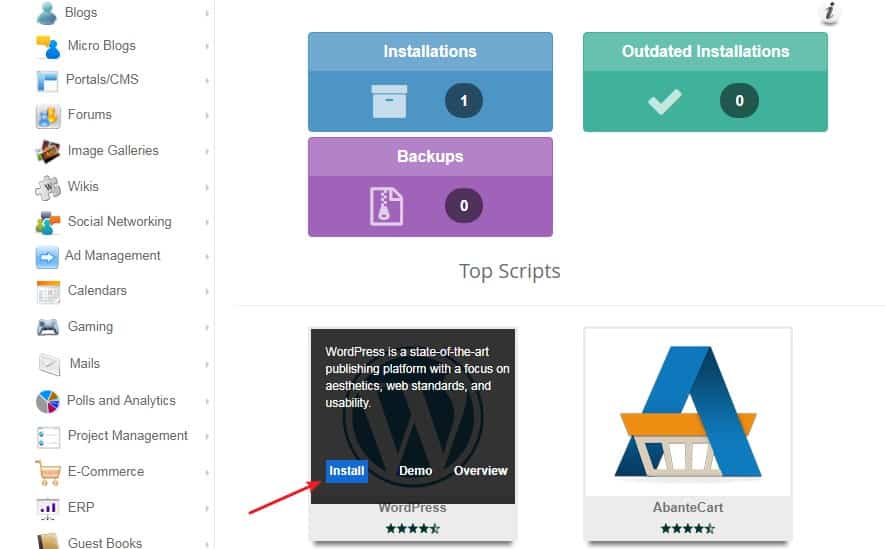
单击Softaculous按钮后,你将被跳转到必须选择要安装的应用程序的页面。单击应用程序列表中的WordPress图标。
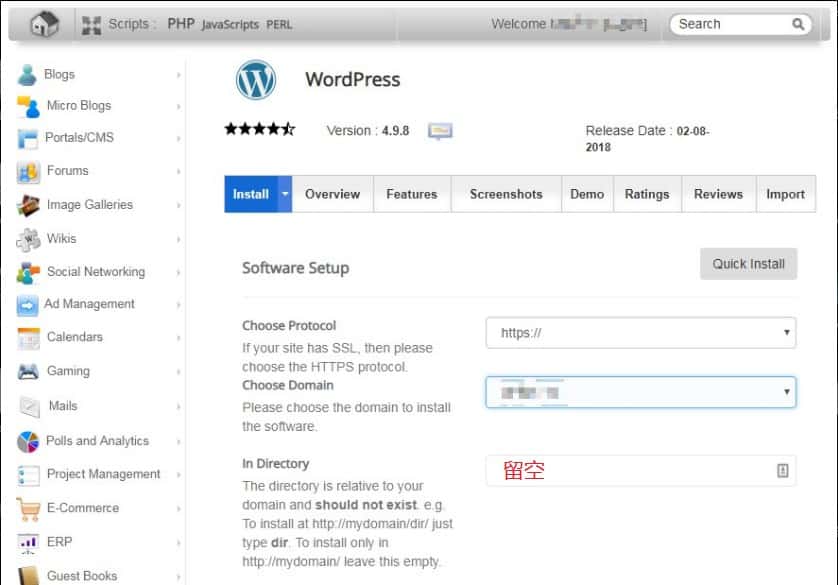
单击页面的“ 安装”选项卡以指定要执行全新的WordPress安装。

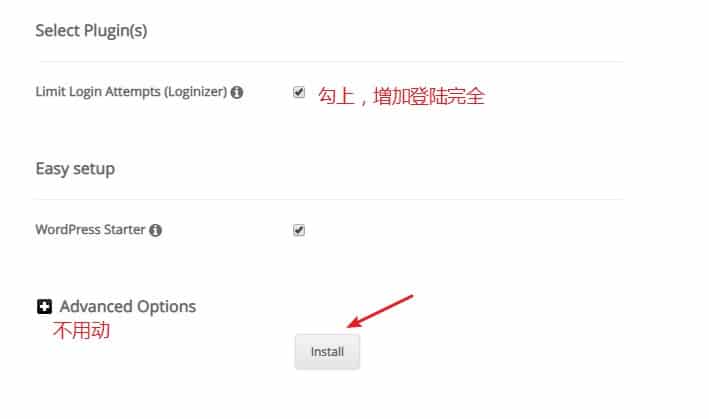
然后,输入你站点的必填字段 – 标题,说明,管理用户名和密码,管理电子邮件等,然后单击“ 安装”按钮。切记密码设置复杂点,免受暴力攻击。


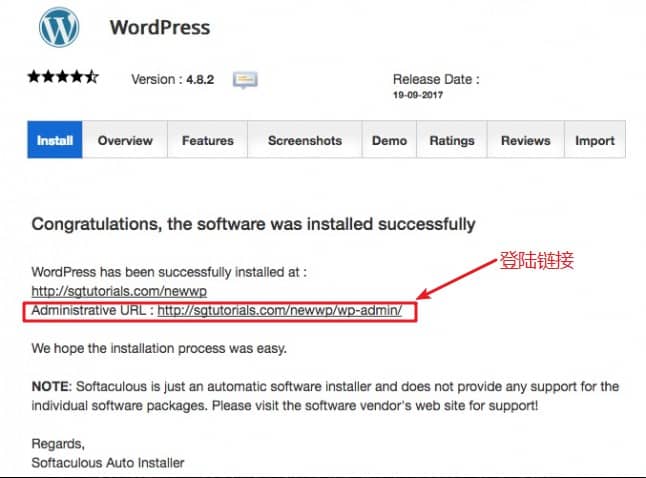
自动安装过程将继续,完成后,将看到一个页面,通知你安装成功完成。你可以使用管理URL链接自动登录新安装的WordPress应用程序:

至此,Wordpress 的安装已经完成。
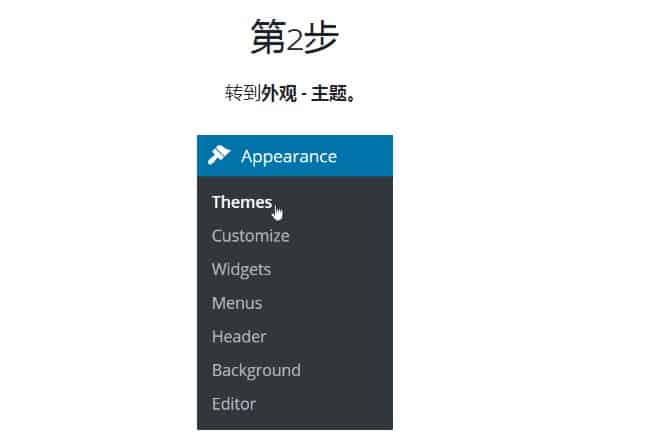
4.安装GeneratePress主题(超轻框架)

在过去的几年里,我用过很多不同的WordPress主题,很多次我对这些高大上的主题感到非常失望,这些主题被证明是非常缓慢的,无论是代码,还是主题大小,加载速度等,都非常臃肿,这是浪费钱和时间,在这里推荐GeneratePress, 这是非常好的WordPress轻量级主题之一。现在我的所有网站都移到GeneratePress。我将在下面的深入GeneratePress评论中详细说明原因。
如果你想知道,是的,我曾尝试过Genesis,Astra,OceanWP,Avada,X主题,Divi以及许多其他轻量级和更重的多功能主题。
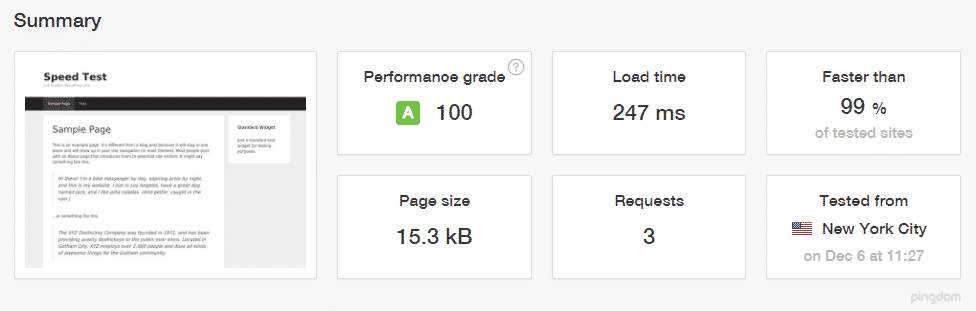
- 快速轻巧 GeneratePress 专注于性能优化,响应速度非常快,代码精简,对于功能如此强大的主题,不到1MB的大小是令人难以置信。
- 移动响应 开箱即用,这个主题完全移动响应。
- 兼容所有流行的插件 Yoast SEO,WooCommerce,EDD,BuddyPress,bbPress和WPML兼容性非常好。
- 开发支持 平均每月更新3次。
- SEO优化 Schema.org微数据已集成到主题中,有助于搜索引擎优化。

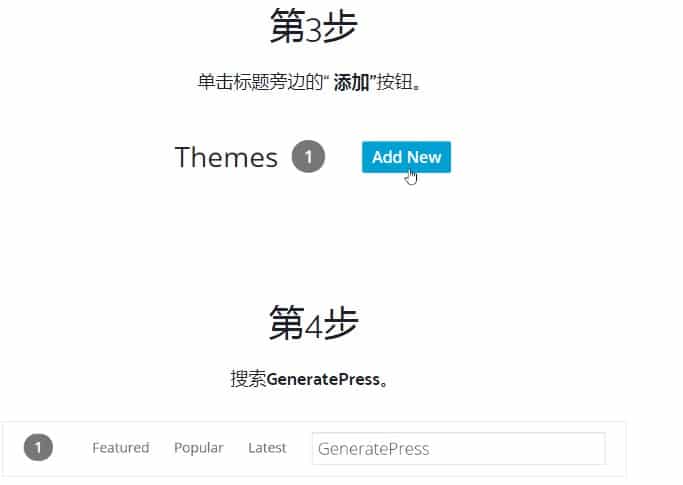
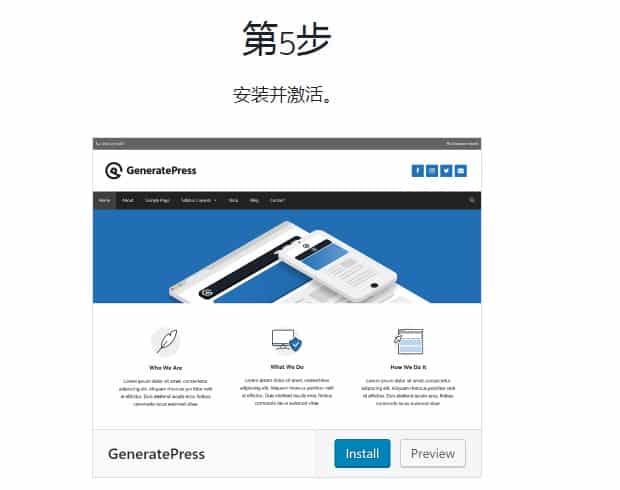
安装GeneratePress




激活GP Premium 高级版,49美金/年,无限站点使用。
5.Elementor 页面编辑器
Elementor是目前最强大的页面构建器。完全拖放式可视化编辑,是WordPress中最快,最直观的编辑器。只需拖放即可自定义,对于新手非常友好,非常易于使用和掌握。无需编码; 生成的页面代码紧凑且针对每个设备进行了优化,Elementor有300多种精美的模板,从几十个小部件中进行选择,以创建你需要的任何内容:按钮,标题,表格,只要你能想到的,没有什么是你不能做的。

安装 Elementor 插件
在WordPress仪表板中,导航到“ 插件”>“安装插件”。搜索Elementor并单击“ 安装”。安装Elementor后,单击“ 激活”。
免费版的功能不全,本教程是按专业版来操作,Elementor Pro才能充分发挥Elementor的价值。访问Elementor并购买该插件的专业版,然后以与上述相同的方式安装和激活它。安装Elementor Pro后,再通过转到的WordPress的仪表板并导航到Elementor>许可证来输入许可证。
创建网站页面
前面我们已经介绍了基本准备工作设置,并且你已准备好所有内容,现在我们开始创建页面。在本教程中,我们将构建一个简单的网站,其中包含主页,菜单页面,关于页面和联系我们页面。我们将在本教程的其余部分使用Elementor Pro 模板导入,让我们开始吧。
使用Elementor创建你的主页
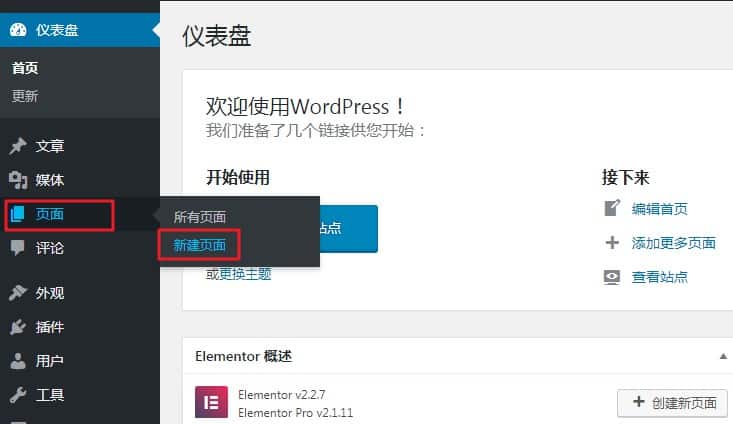
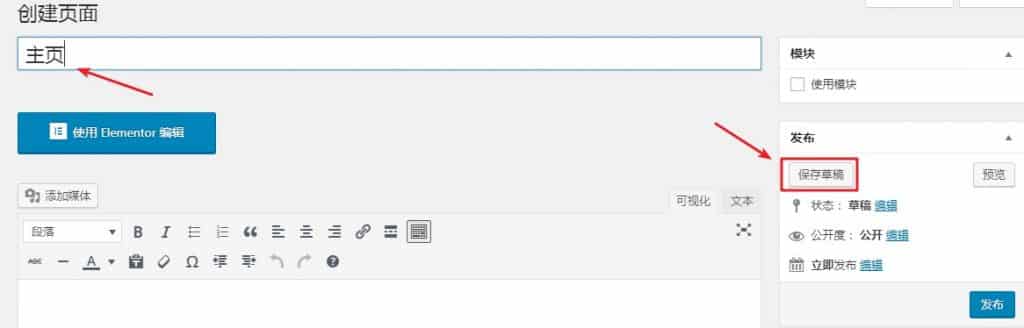
安装插件后,现在我们开始创建主页。转到“页面”选项,然后单击“新建页面”。

我们把页面标题为“主页”,然后单击“保存草稿”按钮。一定要养成不断保存工作的习惯。如果发生紧急情况,我们可以恢复,这可以减少失去劳动成果的机会。

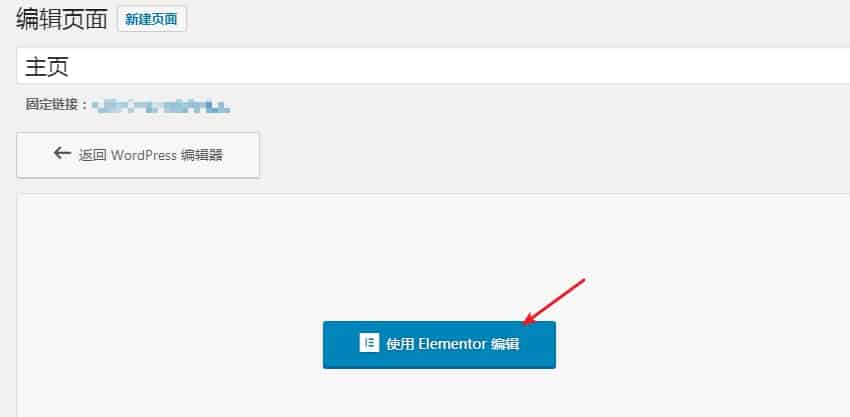
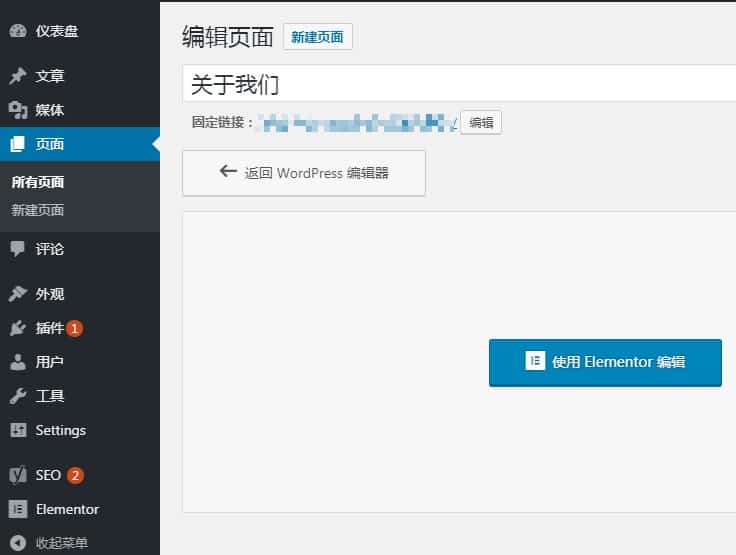
在标题下,单击“使用Elementor编辑”按钮以打开插件的编辑器。

导入Elementor模板
刚开始使用Elementor的最简单的方法就是套用模板库里的模板。这样你就可以找出这个效果是如何设置的并探索该工具在实时环境中可以执行的操作。
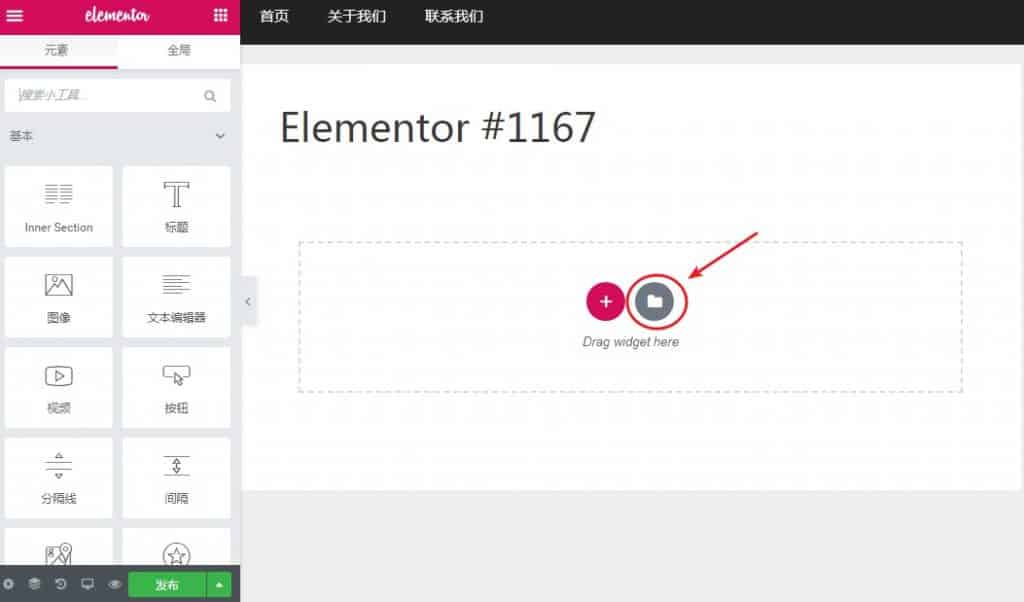
单击位于屏幕中心附近的“添加模板”按钮。

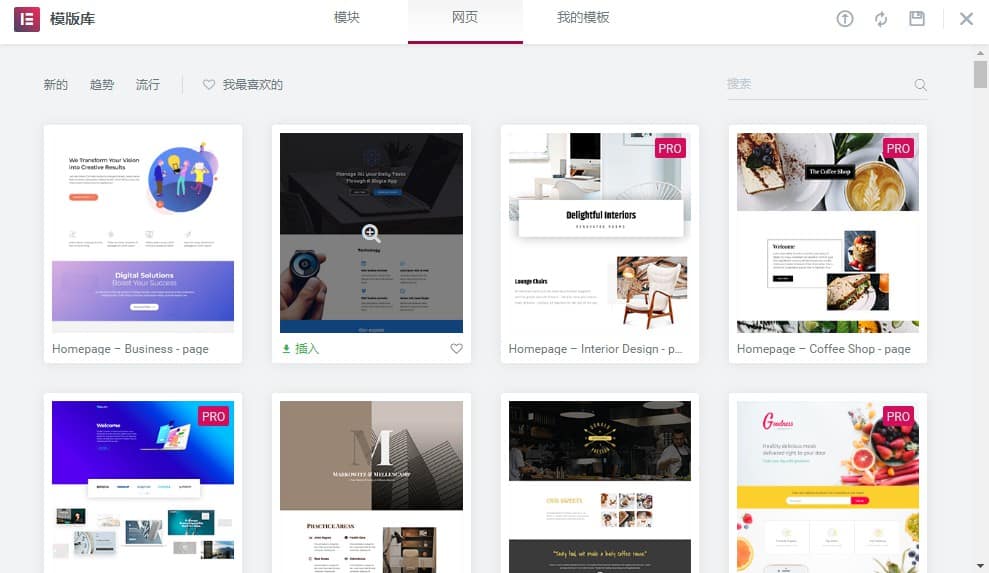
Elementor有多种模板可供选择。有免费的和付费Pro版本的插件。找到你喜欢的布局,然后单击“插入”按钮。

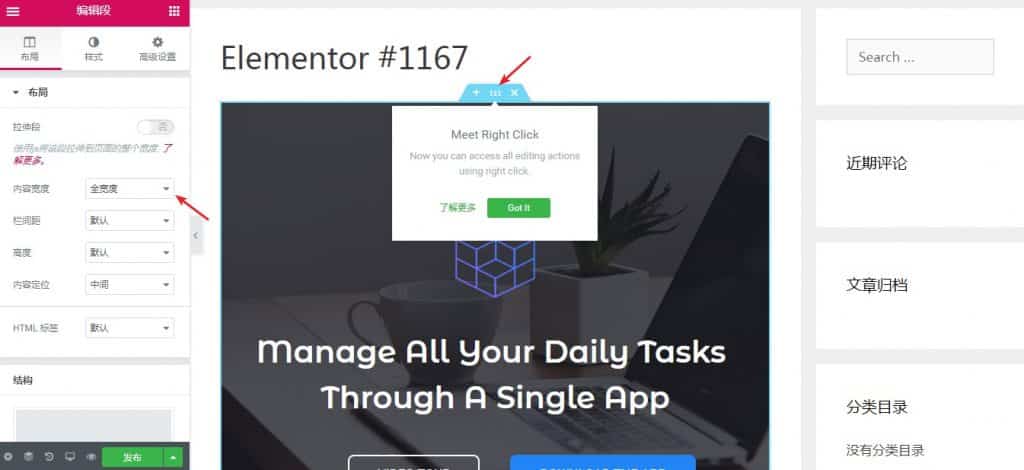
更改页面布局
将鼠标悬停在模板上时,你会看到一个浅蓝色控制面板。中间图标是该部分的编辑器。单击此图标左侧面板视图出现,编辑模板布局。布局下面可以看到内容宽度。单击将布局更改为全宽。

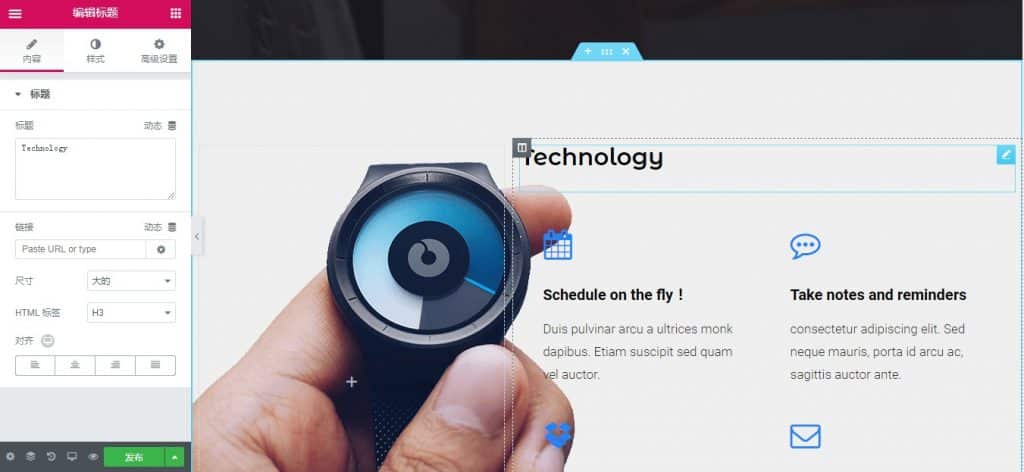
更改页面的内容
你可以开始自定义页面的内容。这可以通过插入各种工具来完成。要编辑页面的任何元素,只需单击它们,左侧面板将更改为该特定部分的编辑器。

你可以更改字体,颜色,大小甚至每个标题标签在页面上的显示方式。
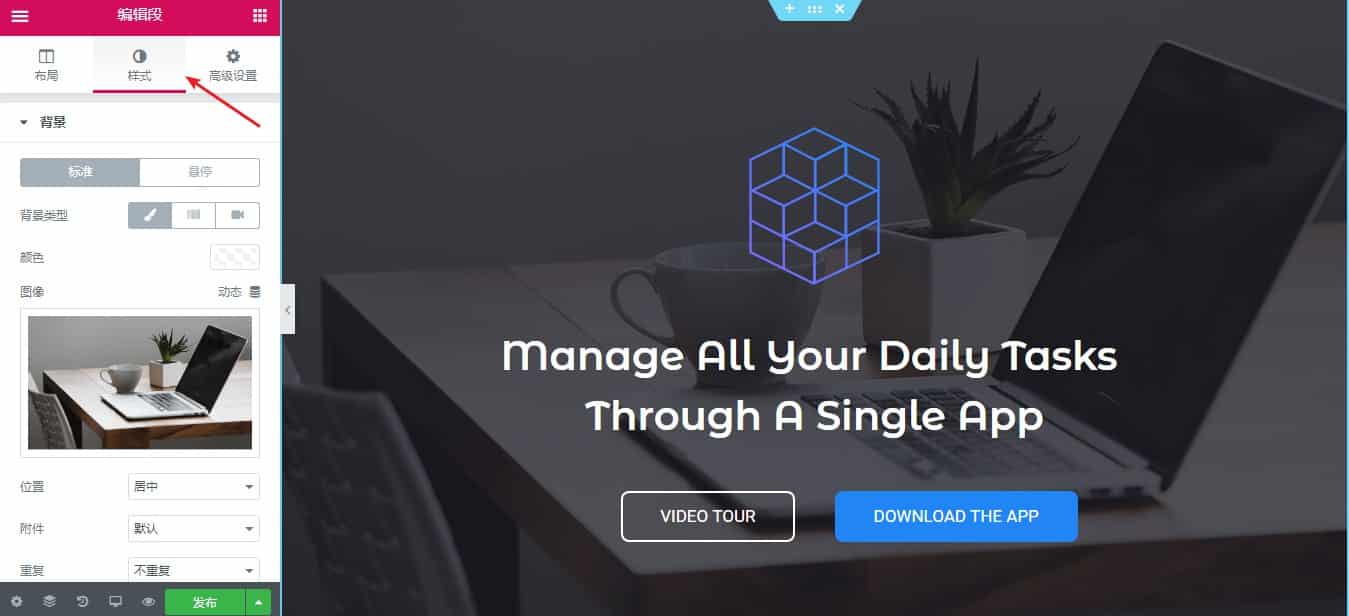
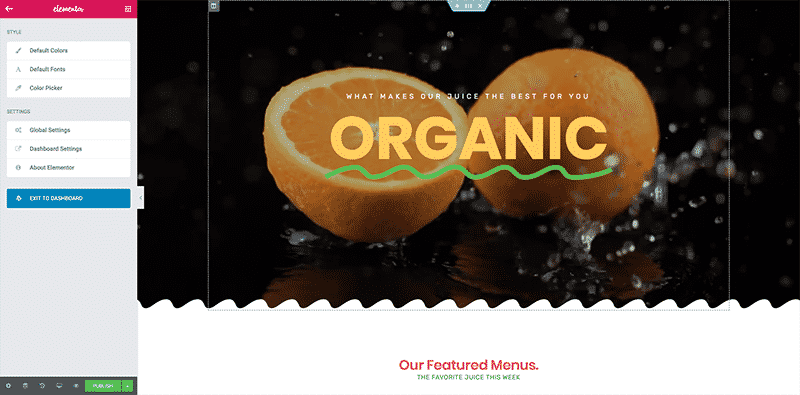
更改背景图像
另一个重要的部分是自定义背景图像。按照自己的意图来更改背景。
返回“编辑部分”屏幕,然后单击“样式”。

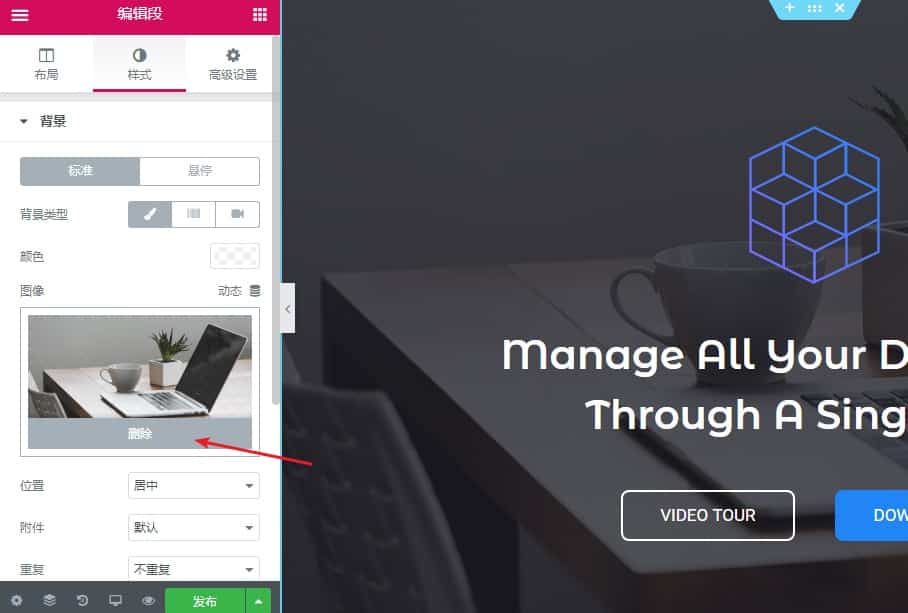
删除那里的图像后,选择一个你想要的图像。

在更改背景时,有多个选项。在Elementor中背景可以使用渐变,和视频内容。
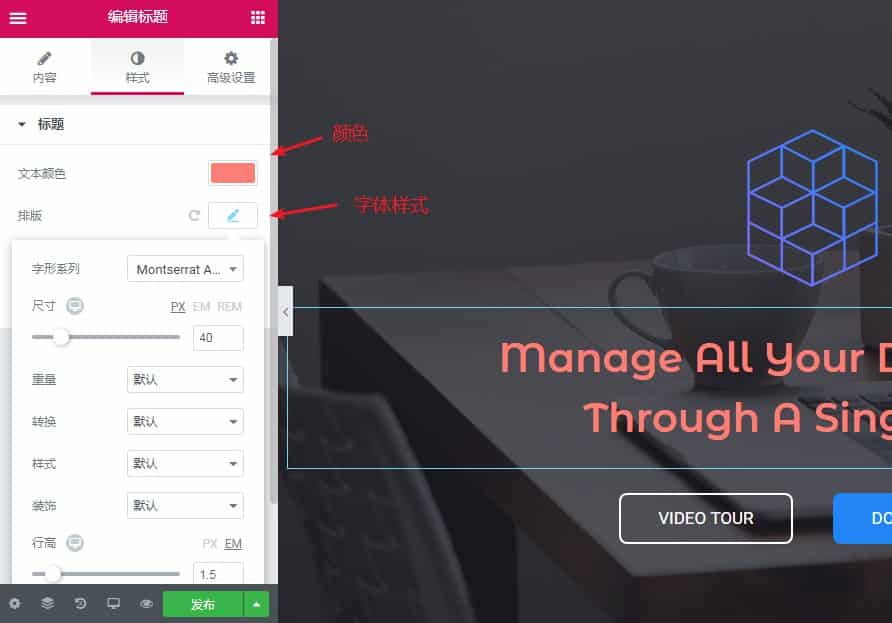
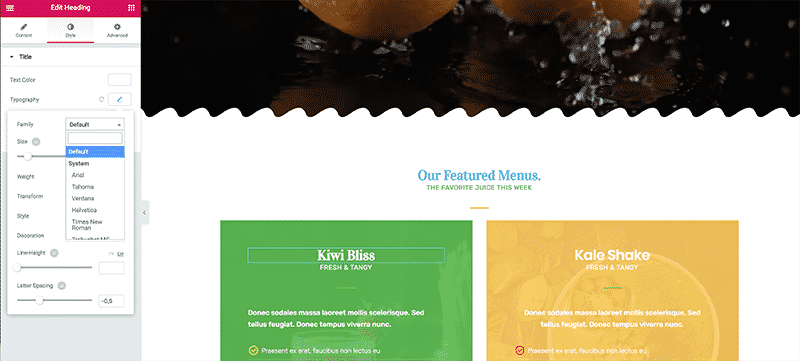
更改字体颜色
如果要更改页面的字体颜色,单击要更改的元素,然后单击“样式”选项卡。从这里,你可以使用颜色选择器修改文本颜色,或者输入十六进制代码(如果有)。还可以访问各种字体供你选择。

选择字体外观时,最好不要包含太多不同颜色设置。过多的色往往会分散注意力,并可能导致访客几乎立即离开。
完成更改后,单击左下角的“保存”按钮。
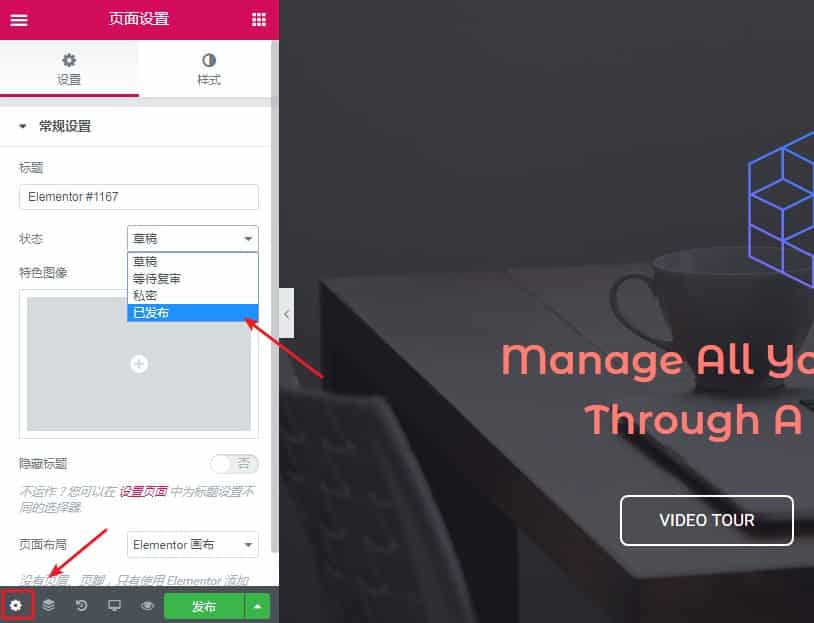
在Elementor保存页面后,单击左下角的的“全局设置”选项。

将状态下拉菜单切换为“已发布”。

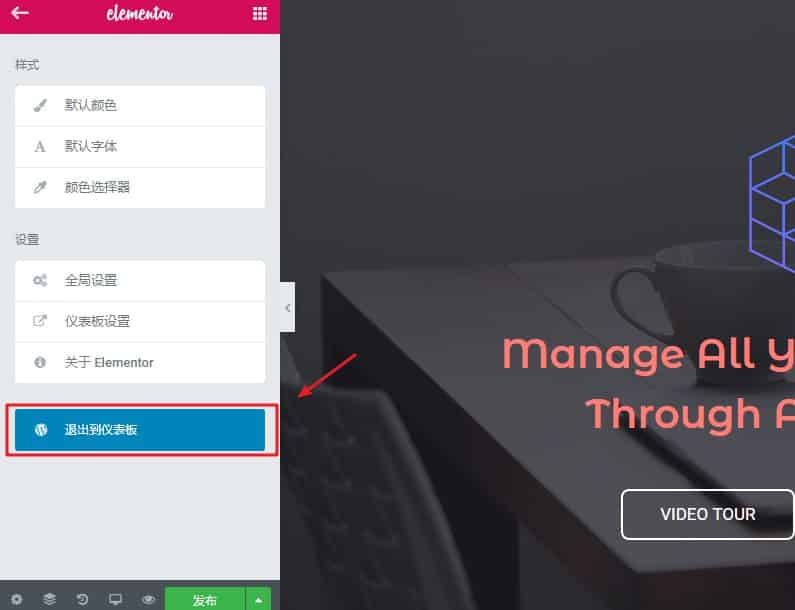
单击左上角的“菜单”图标退出到仪表板。
将页面设置为你网站的主页
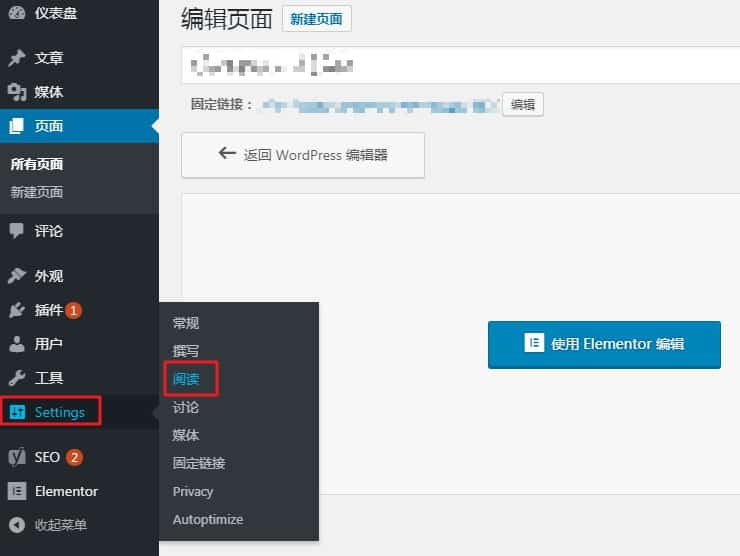
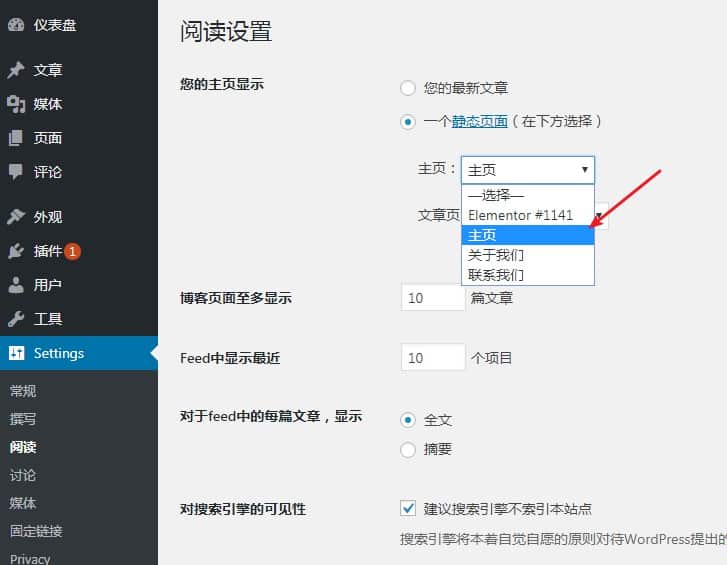
现在页面已创建并发布,是时候将其设置为主页了。转到WordPress的“设置”菜单,然后单击“阅读”。

在“首页显示”选项下,你将看到一个显示静态页面的单选按钮。这告诉WordPress你要使用特定页面作为你网站的主页。单击“静态页面”旁边的单选按钮。

现在可以更改首页和帖子页面选项。现在,单击下拉窗口,然后单击刚才创建的“主页”页面。
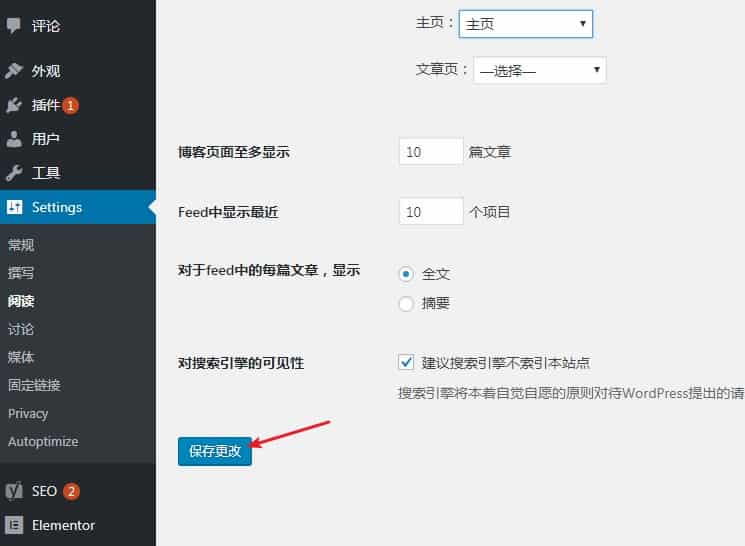
拉到设置页面的底部,然后单击“保存更改”按钮。

现在我们完成了在Elementor中创建主页。
创建其余的网站页面
接下来我们用同样的方法创建“关于我们”或“联系我们”页面。

自定义你的网站
上面我们在讲创建主页时有讲到自定义,下面我们以另一个模板做一个补充。
编辑区域部分

当你将鼠标悬停在某个区域部分上时,你会看到一个蓝色边框,其中包含一个句柄,可让你编辑该部分,添加新区域部分或完全删除该区域页面。>你也可以从那里右键单击手柄和访问区域控件,如下面的屏幕截图所示。单击+图标可以在现有区域上方添加新部分。然后,你必须单击粉红色+或文件夹图标以创建部分的结构或选择预制模板。
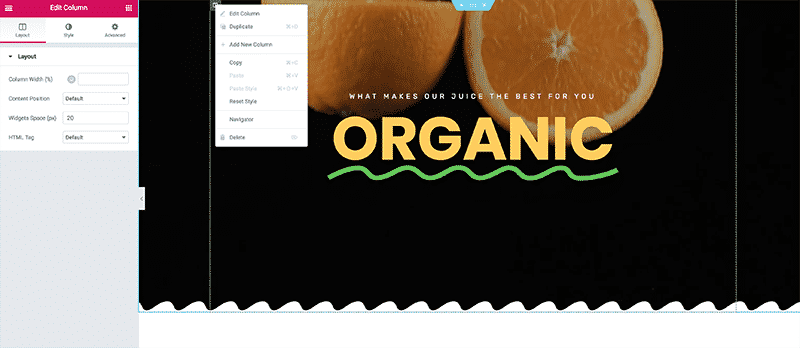
编辑内部部分小部件或列元素

以类似的方式,你可以单击灰色边框和相应的手柄来编辑内部部分。您可以修改列的宽度并更改列之间的间距。右键单击句柄,可以添加更多列,复制现有列,删除它们等。
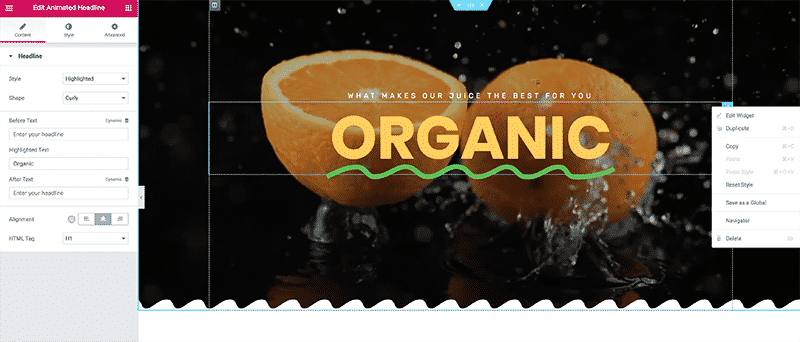
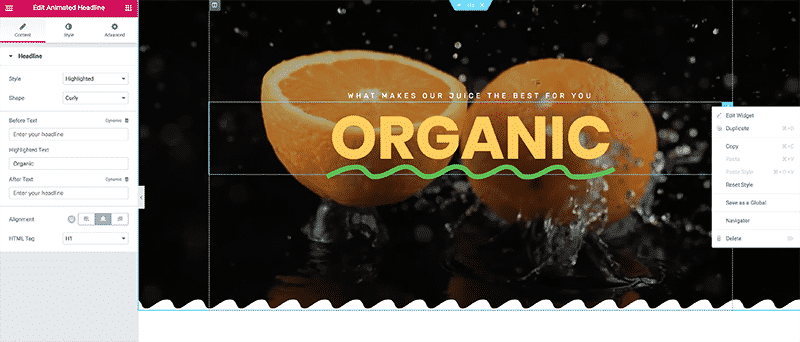
编辑小部件

最后,你可以通过单击窗口小部件句柄中的铅笔图标或右键单击它来编辑现有窗口小部件。你可以更改它的内容以及访问样式控件,复制窗口小部件,删除它们等。

还可以通过从屏幕左侧拖动它们并将它们放到页面上来添加新的小部件。
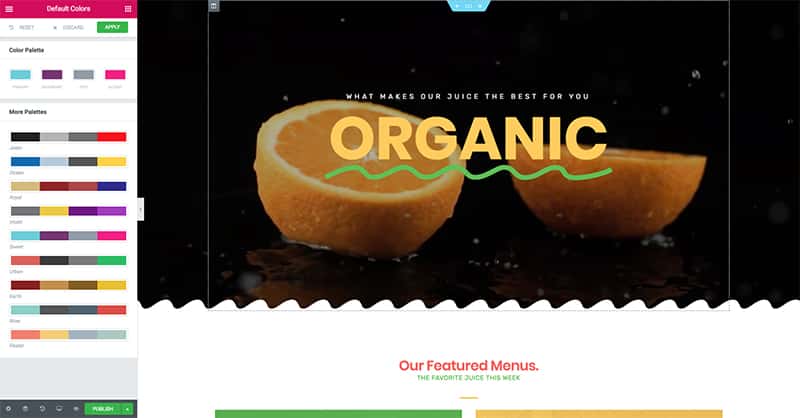
自定义颜色

你可能最想要做的自定义是调整模板的颜色。调整为符合你的业务或品牌颜色,并使用自己的风格个性化模板。你可以在全局级别和单个窗口小部件级别修改颜色。在全局级别编辑颜色意味着你使用Elementor创建的任何新页面都将继承这些样式,因此你只需创建结构并输入内容即可。要修改全局颜色设置,请单击页面编辑屏幕上的左汉堡菜单。然后,单击“样式”菜单下的“默认颜色”链接。你也可以通过输入自己的十六进制颜色代码来调整默认颜色方案,或者如果你没有自己的颜色方案,则可以应用预先制定的颜色方案。可以通过单独自定义每个窗口小部件来覆盖全局样式设置。要自定义单个窗口小部件的颜色,请选择要设置样式的窗口小部件,然后单击小部件编辑屏幕上的“样式”选项卡
自定义排版

与颜色类似,你可以在全局级别和单个窗口小部件级别编辑站点的排版。
在全局范围内,你可以为主要和次要标题,正文和重音文本设置字体系列和字体粗细。

要设置单个窗口小部件的排版样式,请单击要编辑的窗口小部件,然后单击样式。从Family旁边的下拉菜单中,可以选择上百种Google字体,也可以选择默认,并应用在全局设置下设置的默认字体。
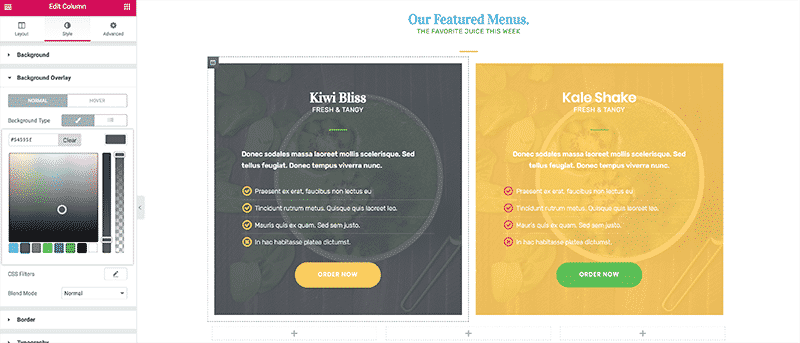
自定义图像

上面我们讲了自定义颜色和字体,图像替换也一样的简单。单击要换的部分。在这种情况下,我想更改“精选菜单”部分中的图像。我点击了Kiwi Bliss列,然后转到Style选项卡。首先,你需要通过单击“ 删除”删除现有图像,然后单击“ +”以上载您自己的图像。加载媒体库后,单击“上载文件”,然后单击“ 选择文件”按钮。然后,你将选择所需的图像,然后单击“ 插入媒体”按钮。还可以更改其位置并控制其大小。还可以选择更改背景覆盖或完全删除它,以及设置图像文本的颜色。如果你使用常规图像而不是背景图像,则选项会略少。例如,要更改和自定义主页的“膳食定价”部分中的图像,您将按照删除现有图像然后上传自己的图像的相同步骤进行操作。然后,你可以更改图像不透明度并添加各种CSS滤镜,例如“模糊”,“亮度”等。你可以为图像悬停状态应用不同的样式,并且一旦访问者用鼠标悬停在图像上,这些样式将可见。要自定义网站上的其他图片,发布以保存它们。
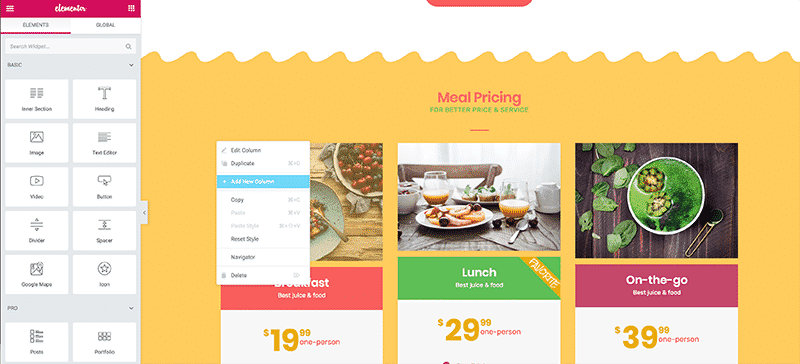
自定义页面布局

根据自己的喜好配置所有样式后,就可以开始调整布局了。例如,我们正在使用的主页有3列,但如果你的企业有4个服务怎么办?在这种情况下,您需要添加另一列。
要执行此操作,请右键单击内部区域手柄,然后选择“ 添加”列。将创建一个新列,然后你可以继续添加所需的小部件。或者,你可以复制现有列以节省时间。复制完列后,将内容替换为你自己的内容。
你也可以在页面中添加其他部分,如前所述。以下是添加示例关于部分的分步过程:
- 单击菜单定价下方部分句柄中的+图标。
- 将结构设置为一列
- 将列调整为全宽
- 拖动标题窗口小部件并键入标题
- 拖动内部窗口小部件并选择两列
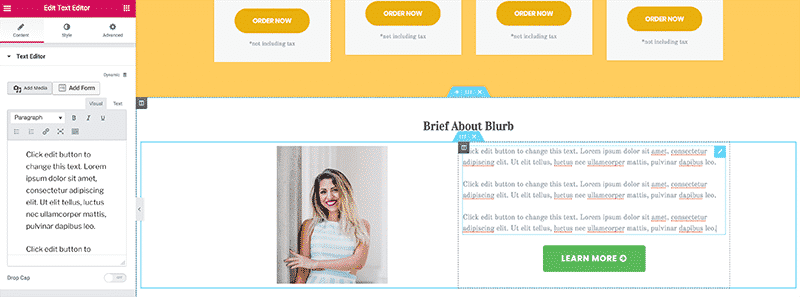
- 将图像添加到左列,并将文本小部件添加到右列
- 从计算机中选择一张图像并将其上传到图像小部件
- 在“文本”小部件中输入业务的简要说明
- 拖动文本小部件下方的按钮小部件
- 设置按钮以链接到“关于”页面。
完成所需更改后,单击绿色“ 发布”按钮,更改就会马上生效。
添加社交媒体链接
![]()
如上图,我们正在使用的模板带有页脚中的社交媒体链接。单击图标并使用链接到首选社交媒体配置文件的图标替换它们来轻松编辑它们。单击“ 添加项目” 按钮添加更多链接。通过更改形状自定义图标,然后单击“ 样式” 选项卡以控制图标颜色,大小,填充等。从下面的屏幕截图中可以看出,我添加了一个Pinterest图标,并将图标更改为蓝色的方形。值得一提的是,拖动社交链接在页面的任何位置添加社交图标小部件。然后,选择要显示的图标,并更改形状,大小,颜色等来配置它们的显示方式。在此示例中,我已将图标添加到上一步中创建的“关于”部分。完成修改主页后,单击“ 发布” ,然后单击“ 退出到仪表板” 按钮。
自定义联系表单

到目前为止,大多数自定义都发生在主页上。让我们来看看如何调整联系我们页面上的联系表单等其他元素。首先返回“ 页面”>“所有页面” 并选择“ 联系我们” 页面。单击使用Elementor编辑。
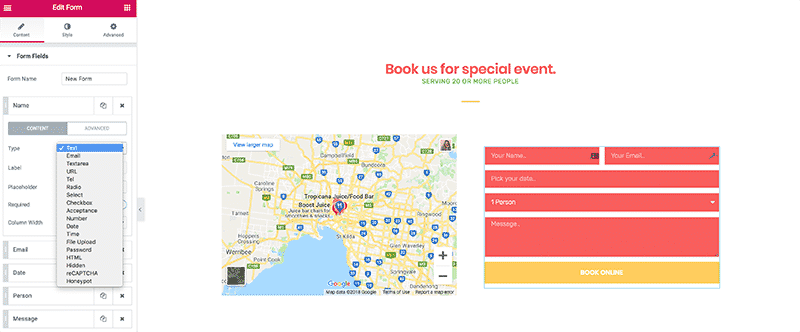
单击表单小部件,然后开始修改信息。单击各个表单元素以添加电子邮件,电话号码,日期,文本,网站等字段。单击“ 添加项目” 按钮添加更多字段。
在这个例子中,我为座位选项添加了一个字段,以便潜在客户可以选择室内或室外桌子。
该表单还允许你选择将接收表单提交的电子邮件以及填写表单后应发生的情况。选择接收电子邮件通知,将访问者重定向到特殊的感谢页面,将其添加到您的电子邮件列表等。完成后,单击绿色“ 发布” 按钮,您的更改将在页面上生效。
自定义复制

直接编辑小部件并用你自己的文本替换文本。也可以从任何页面开始,转到“页面”>“所有页面” ,然后将鼠标悬停在要编辑的页面上。单击Edit with Elementor 。在下面的示例中,我正在编辑“关于”页面副本。
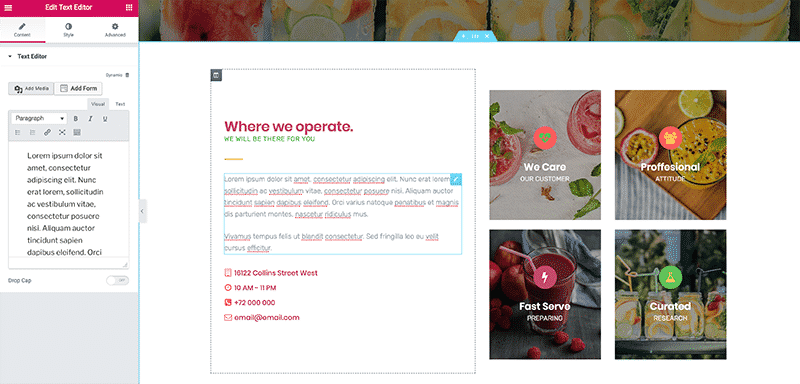
加载编辑屏幕后,单击要编辑的文本。你会注意到左侧显示的文本编辑器看起来像常规的WordPress帖子编辑器。然后,你可以编辑器里更改文本,添加图像,表单,链接,格式化文本等。
要编辑站点上的其他文本区域,只需重复上述步骤即可。单击文本,删除现有副本,然后输入你自己的内容。完成后,单击绿色的“ 发布” 按钮,更改将在页面上生效。
在编辑文本时,你仍然可以对排版进行调整并调整文本的颜色,如前面所述。
添加页头和页脚模板
使用Elementor模块功能,你可以添加自定义或预制的页眉和页脚模板,并在网站的每个页面上使用它们,或者你可以为每个页面创建不同的标题。
添加页头

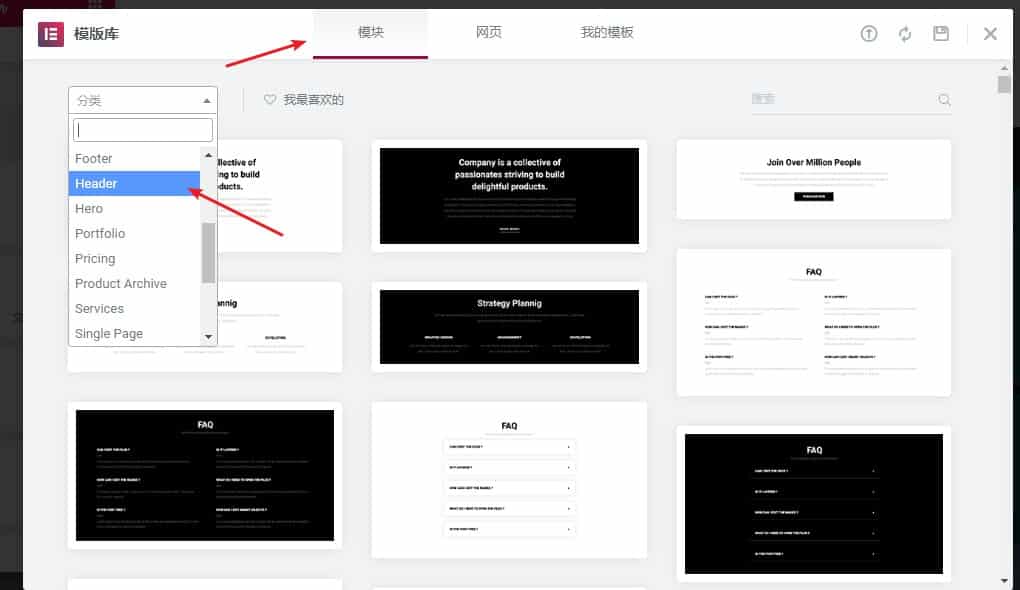
要创建页头,请单击任何页面上最顶部分的+ 图标,然后单击“ 文件夹” 图标。加载模板库后,单击模块,然后从下拉菜单中选择Header 类别。
选择你喜欢的页头,然后单击“ 插入” 按钮。然后,单击“ 部分设置” ,在“ 布局”设置下将HTML标记设置为页头。还可以将宽度设置为全宽,调整窗口小部件之间的间距,向其添加更多窗口小部件等。
在下面的截图中看到的,我删除了搜索图标并将其替换为社交图标。完成调整标题后,右键单击其句柄并选择另存为模板。然后,你可以在网站的所有页面上重复使用标头。
添加自定义页脚

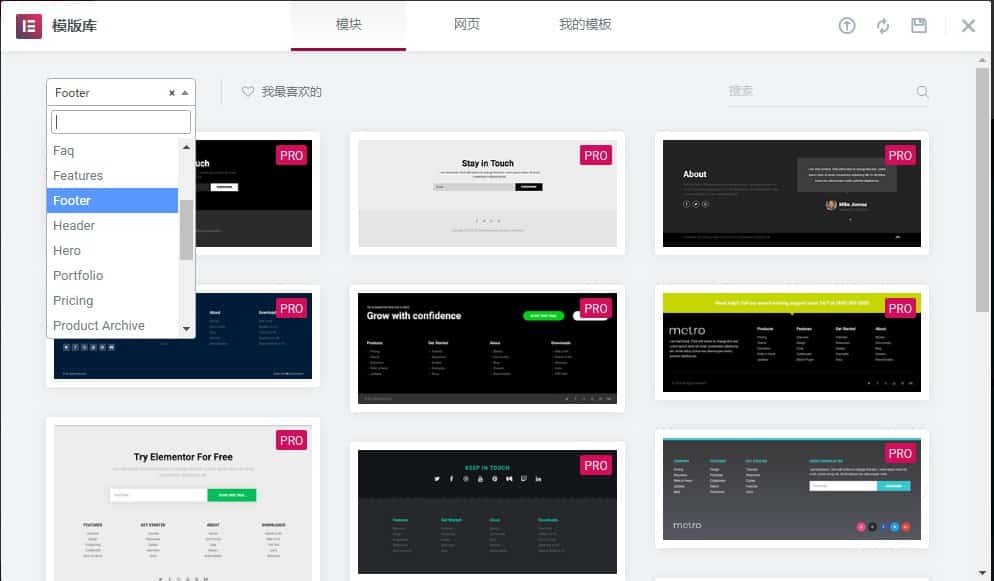
以类似的方式,为页面创建页脚部分。首先单击页面上最后一部分下方的文件夹图标,然后从下拉菜单中选择“ 模块”,然后选择“ 页脚 ”。选择喜欢的页脚模块,然后单击“ 插入”。可以使用与页面上任何其他部分和窗口小部件相同的方式设置页脚元素的样式。
完成页脚设计后,单击其句柄并按“ 另存为”模板。为其命名并单击“ 保存”,然后可以在你网站的任何页面上重复使用它。完成页眉和页脚元素的添加和样式设置后,只需单击“ 发布”即可屏幕左侧的按钮,你的页面将完全自定义并在你的网站上生效。
保存页眉和页脚后,返回并将其应用到其他页面。要执行此操作,请转到“ 页面”>“所有页面”,然后选择要使用Elementor编辑的页面。然后,单击最上面部分上方的+图标,单击文件夹图标并转到我的模板。找到已保存的标题部分,然后单击“ 插入” 按钮。要添加页脚,请滚动到页面底部,然后单击最底部的文件夹图标。单击我的模板,然后选择已保存的页脚块。单击更新 保存更改。
自定义WordPress
完成页面上的所有更改后,我们还需要在WordPress中进行一些最后的自定义。上传LOGO,创建导航菜单。
上传网站标志-LOGO
首先我们来上传一个LOGO。为此,在WordPress仪表板中转到“ 外观”>“自定义”。加载定制程序后,单击“ 站点身份”,然后单击“ 选择图标” 。
加载媒体库时,单击“ 上传文件”,上传好后,单击“ 发布”以保存更改。
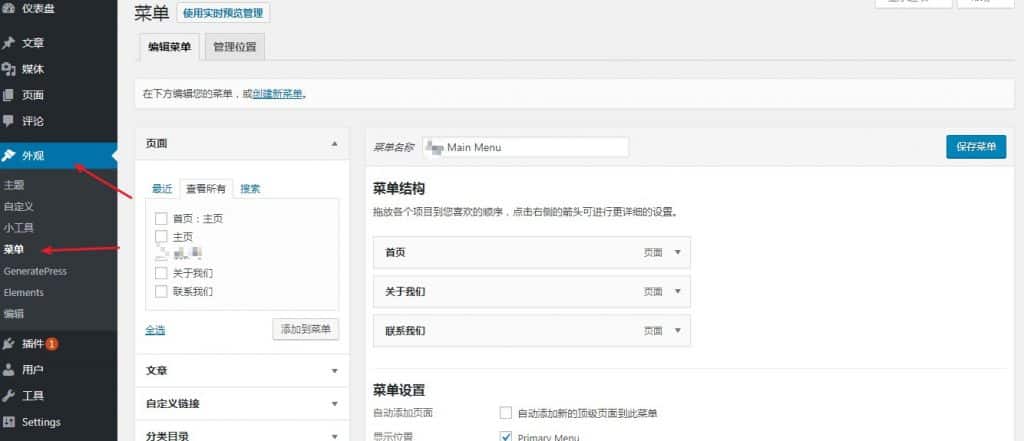
创建一个导航菜单

转到外观>菜单,然后输入菜单名称。然后,单击“ 创建菜单”。从那里,检查创建并在屏幕右侧上方自定义的页面。
你可以拖动页面以自定义它们显示的顺序,并选择此菜单的位置。完成自定义菜单后,单击“ 保存菜单”。
最后,我们已经在教程中介绍了很多方法,但愿你已经成功的学会了从头开始为你的业务创建了一个站点。正如你所看到的,当你知道如何处理网站设计以及所涉及的内容时,你会发现,真的不难啊。