
产品页面是顾客做出购买决定的地方。通过为SEO优化这些页面(并增加一些用户体验(UX)的元素),你将增加吸引更多访客并将他们转化为忠实客户的机会。
在这份初学者指南中,我将分享构成一个优化良好的产品页面的16个元素。我还将解释如何审查你的产品页面以发现问题。
一个优化良好的产品页面是如何构成的?
产品页面是SEO中定义更明确的内容页面类型之一,因为它们包含人们期望看到的某些常见元素。
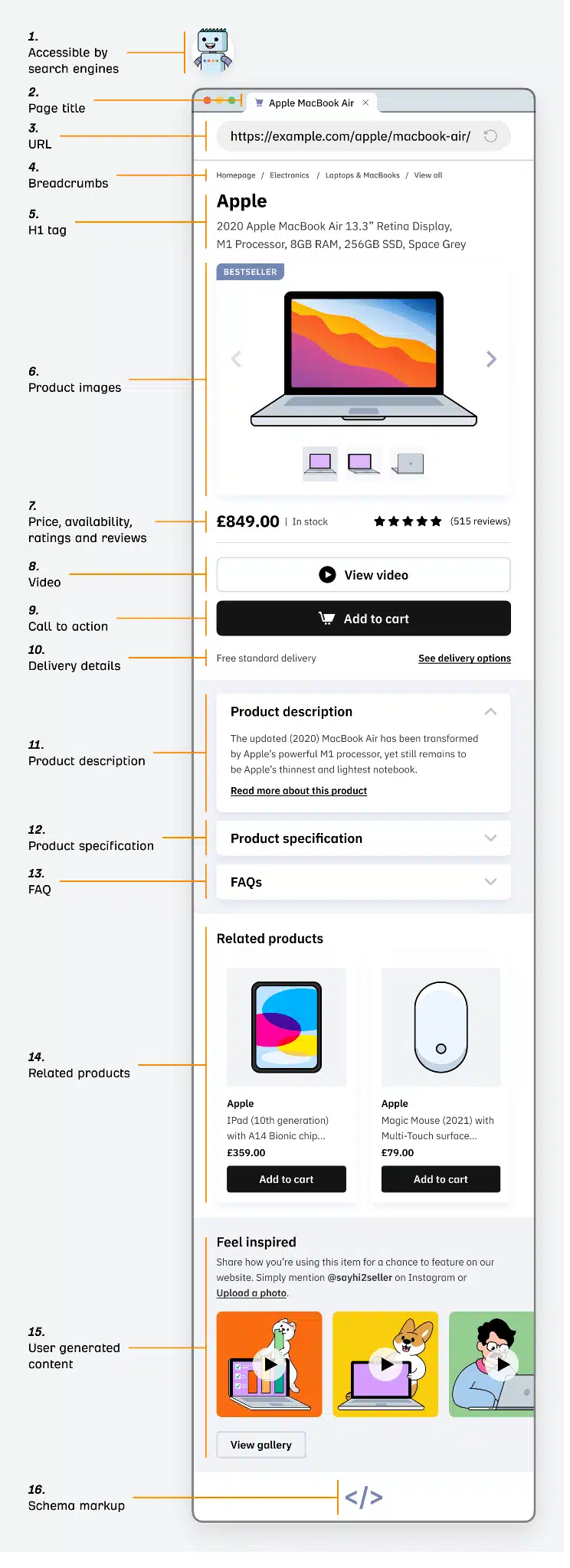
让我们探索一个优化良好的产品页面的构造:

1. 可被搜索引擎抓取
在你开始检查网站上的元素之前,最好先检查一下你的产品页面是否能被搜索引擎爬取和索引。如果不能,那么你在其他所有方面优化产品页面的努力都将是徒劳的。
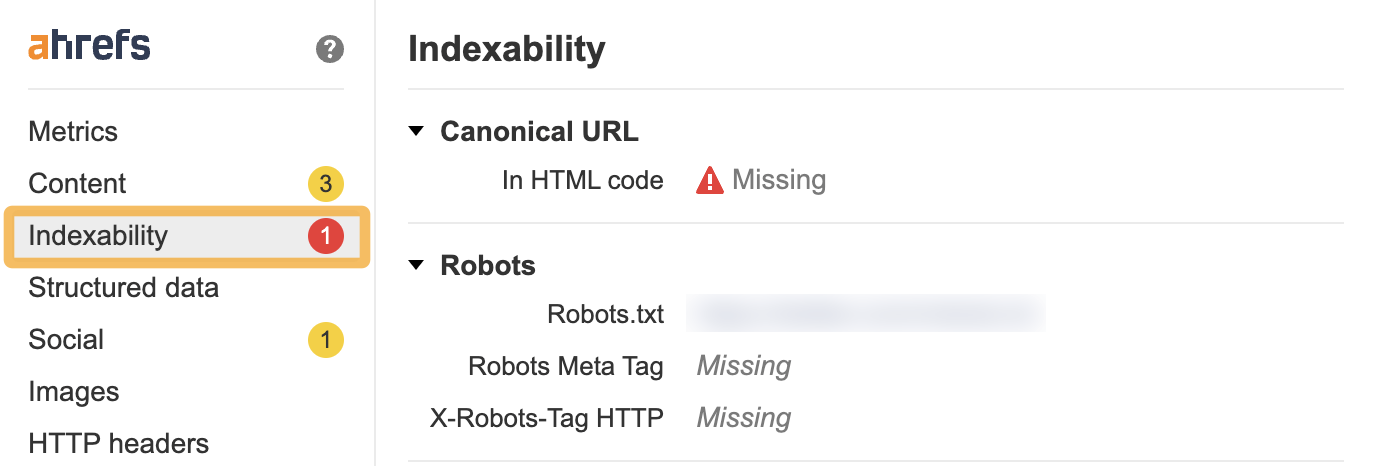
检查这一点最快的方法是导航到产品页面,并在Ahrefs的SEO工具条中打开它。然后点击“可索引性”标签。

如果有任何问题,工具条会在侧边栏的红色圆圈中标出。
有几个基本检查你应该进行。确保产品页面:
- 不在robots.txt中被阻止
- 页面上没有noindex标签
- 在HTML代码的头部有一个规范链接(在大多数情况下,它会是自引用的)
- 包含在你的sitemap.xml文件中
一旦你通过了这些初步的技术SEO障碍,就可以开始了。
2. 清晰的页面标题
标题标签(也称为页面标题)是一个HTML代码片段,指定了网页的标题。它们出现在Google的搜索结果中,并且是Google排名因素中的一个小因素。
它们看起来像这样:

页面标题示例 你的产品页面标题应该清晰,说明产品是什么,并使用准确描述产品的相关关键词。这有助于搜索者和搜索引擎理解你的产品页面的内容。
如果用户使用库存单位(SKU)或其他产品标识符搜索你的产品,那么在产品页面的标题标签和URL中包含这些信息是个好主意。
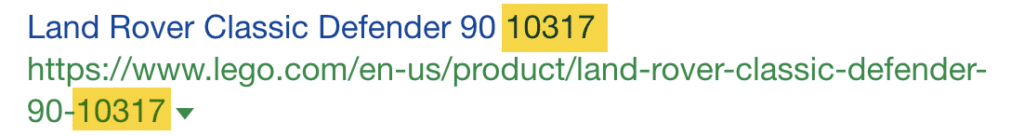
一个重要的例子是像乐高这样的品牌。
这里有一个乐高路虎经典卫士90产品的例子。SKU既包含在他们的页面标题中,也包含在他们的URL中:

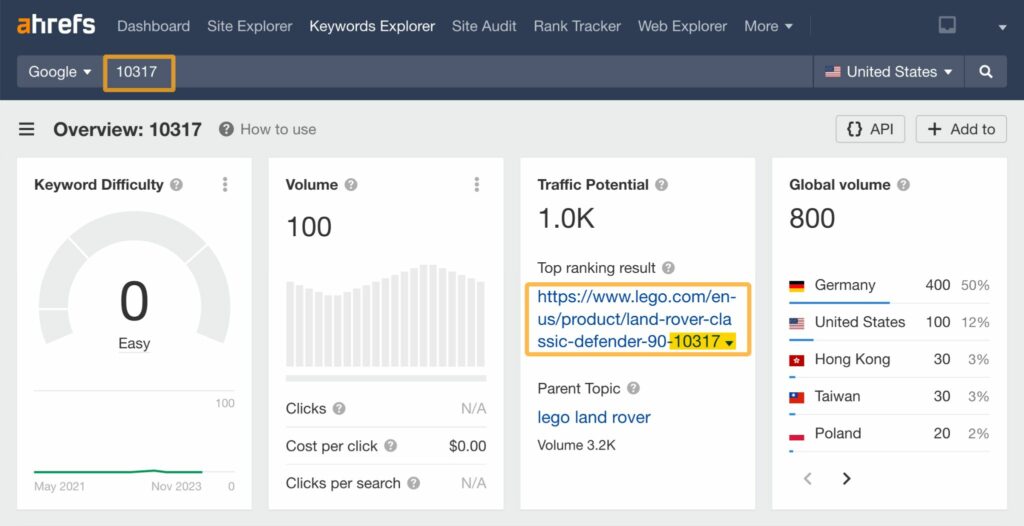
即使你只是使用像Ahrefs的关键词探索器这样的工具搜索“10317”,你也可以看到他们的网站出现在搜索结果页面的顶部。

简而言之,如果SKU或产品标识符对你的业务很重要,并且顾客正在搜索它们,那么在产品的URL和标题标签中都包含它们可能会很有用。
3. 简单的URL
URL位于浏览器的地址栏中。一个对SEO友好的URL应该容易理解,并明确指示页面的内容。早期创建经过深思熟虑的URL将有助于及时创建一个逻辑性的网站结构。
Google 对URL的建议是:
“创建一个简单的URL结构。考虑以一种对人类最易于理解的方式组织你的内容,从而逻辑性地构建URL。”
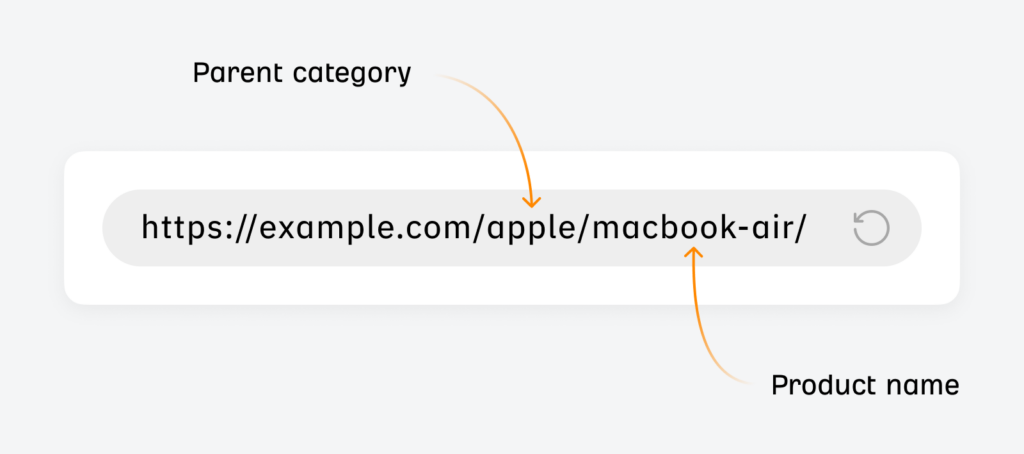
以下是一个结构良好的URL看起来的样子:

对SEO友好的URL示例。 此外,这里还有一些创建URL的更多建议:
- 使用准确反映产品的相关关键词,以帮助搜索引擎理解页面的上下文
- 保持URL简洁,避免不必要的字符或复杂结构,因为更简单的URL更易于用户理解
- 使用连字符而不是下划线或空格来分隔单词,使URL易于阅读
- 在URL结构中保持一致性——这将使你的网站更易于导航,并通过提供页面预期内容的清晰想法,增强用户体验
- 不要在URL层次结构中把重要关键词放在较低位置
在搜索结果页面中,每个搜索结果页面都有复杂且看似不合逻辑的URL结构排名良好——尤其是在电子商务领域。这并不意味着你应该完全忽视URL结构,但尝试从早期就建立一个一致的结构并坚持使用它。
4. 面包屑导航
面包屑导航是内部链接,显示用户在网站层次结构中的位置,并帮助他们快速通过网站导航。
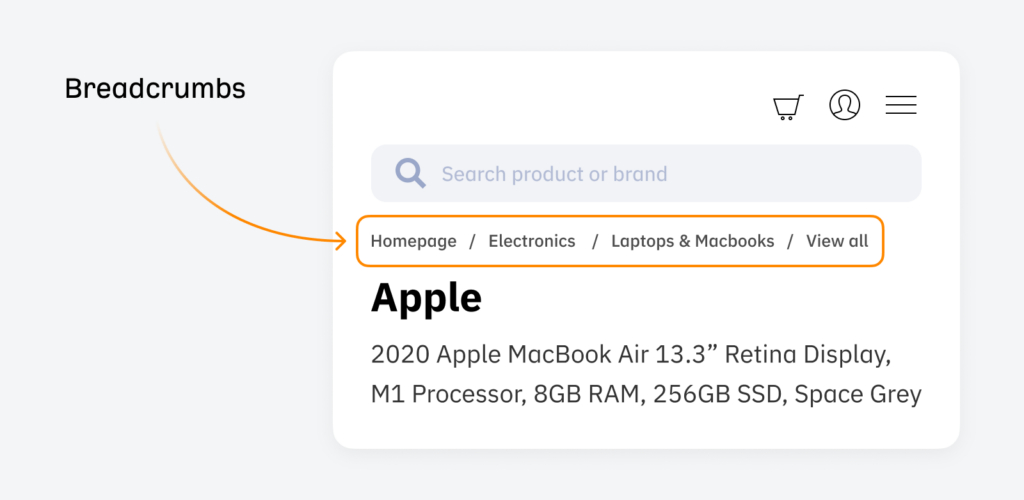
它们看起来像这样:

面包屑示例 它们对SEO非常有用,因为它们创建了一种逻辑结构,搜索引擎可以爬取和理解。
面包屑导航允许用户检查他们在你的网站上的位置,并在必要时回溯。这对电子商务商店特别有用,因为用户在决定购买哪个产品时,经常在分类页面和许多产品页面之间导航。
为面包屑导航实施架构标记可以帮助优化它们,以便搜索引擎更好地理解。
5. H1 标签
H1标签是一个HTML元素,向用户和搜索引擎指示页面的主题。

H1标签示例 H1标签和标题标签的主要区别在于它们出现的位置——H1标签不出现在Google搜索结果中,但会出现在页面上。
这是Html代码中H1标签的样子:
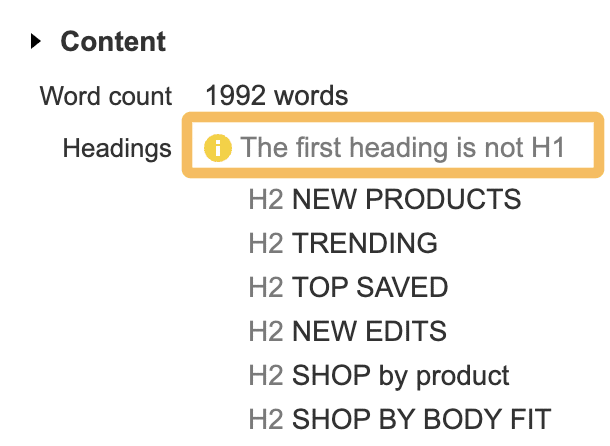
<h1>这是h1标签</h1>检查页面是否有H1的最快方法是使用SEO工具条。在这里,你可以轻松地检查标题的层次结构。

6. 产品图片
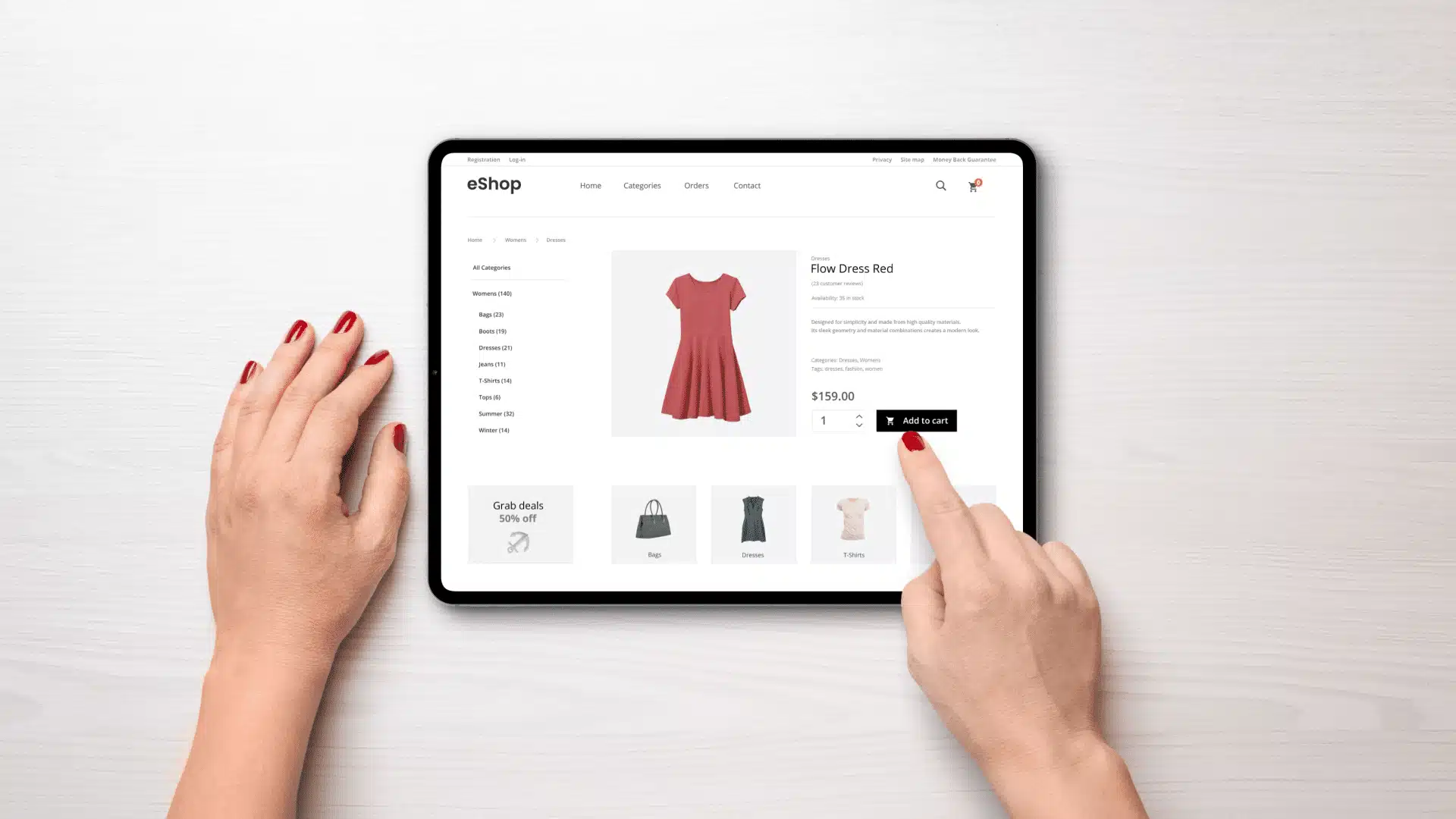
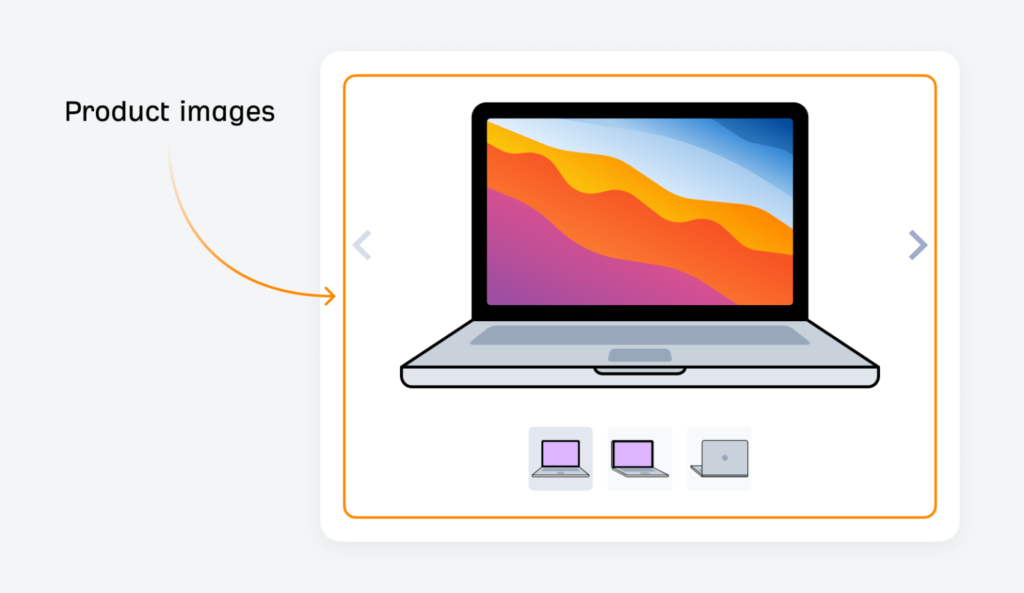
产品图片,就是用来展示你的商品的照片或者数字形式的图像。通常,在商品页面上会展示一张或一组图片,目的是为了更好地展示商品。
比如说,一个图片展示区的例子就像这样: 【插图:图片展示区示例】

这种图片特别重要,因为它们能提供一些光靠文字描述难以完全传达的商品细节——比如商品应该怎么用、商品的确切颜色等等。
从搜索引擎的角度来讲,商品图片也极其重要。因为它们能够出现在谷歌的图片搜索结果中,这就意味着通过优化商品图片来提升搜索引擎优化(SEO),能够带来流量上的好处。
那么,如何通过优化商品图片来提升SEO效果呢?
你需要关注的基础要点包括:
- 添加替代文字(alt text),为搜索引擎和使用屏幕阅读器的用户提供图片描述。
- 使用描述性的文件名,让搜索引擎更容易理解图片内容。
- 使用响应式图片,确保图片在不同设备上都能良好显示。
- 压缩图片并使用如jpg、jpeg、png、webp或avif等格式,以提升加载速度和效率。
替代文字是图片的简短描述,它不仅对搜索引擎索引至关重要,对于提高网站的可访问性也非常关键,使得使用屏幕阅读器的用户能够理解图片内容。和文件名一样,替代文字应当具有描述性,并自然融入相关关键词。
7. 产品视频
视频能增加用户对你产品页面的参与度——和图片一样,它们因为能独立吸引流量到你的网站而显得非常有价值。
视频在谷歌上能出现在四个地方:
- 谷歌的搜索结果
- 谷歌图片标签页
- 谷歌视频标签页
- 谷歌发现
但是,要被索引,视频必须满足特定的标准。

在投入时间和精力创建视频之前,考虑一下这是否对你的观众有益。
例如,在时尚行业中,访问者希望看到视频以更好地了解衣服的合身情况,因此,像ASOS这样的服装店在其产品页面上显著放置短视频就不足为奇了。
来自ASOS的视频示例 但是,如果你是在销售储物棚——对你的观众来说,加入视频并没有太多额外的好处,因为大多数人都知道储物棚长什么样。

【提示】 使用像Wistia这样的平台可以帮助你优化视频的SEO,并且获得更详细的关于你产品视频表现的分析数据。
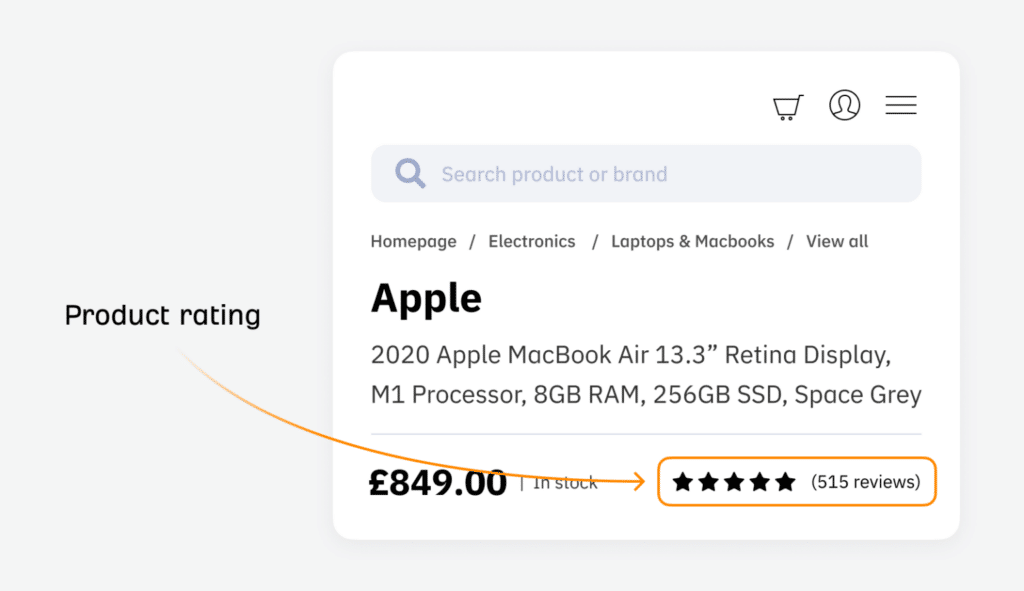
8. 定价、可用性、评级和评论
产品价格、可用性、评分和评论是用户体验的重要组成部分。如果没有这些元素,用户会从页面跳出,影响你的排名并削弱你的SEO努力。
好消息是,大多数专注于电商的内容管理系统(CMS),比如Shopify或Wix,都能开箱即用处理这些元素,通常不需要太多配置就能设置好这些元素。
【提示】
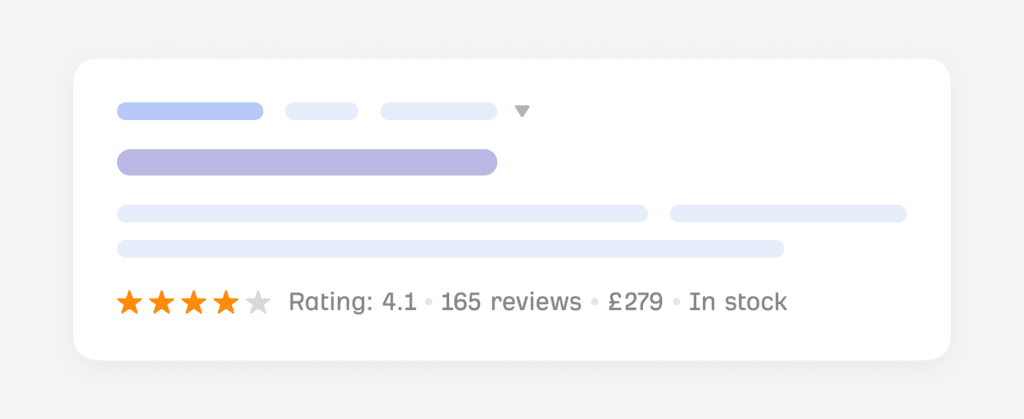
如果你想进一步优化,添加产品结构化数据可以增加这些信息在谷歌中的可见性,并使其在谷歌搜索结果中呈现如下样式。

评分和评论对潜在客户至关重要,因为他们可以在购买前了解产品的情况。
因此,显著展示客户评分是个好主意,因为它们提供了宝贵的社会证明,可以帮助影响购买决策。

确保它们易于访问且易于阅读,以增强用户体验和信誉度,这可能会导致增加的参与度和销量。
这些用户生成的内容用多样化、相关的关键词和短语丰富了你的网站,进一步提升了SEO努力。
9. 号召性用语
你在网上的生活中可能已经点击过无数个行动召唤(CTA)按钮了——但除非你对用户体验(UX)有深入的了解,否则你可能不会意识到它们在鼓励访客购买你的产品中有多么重要。
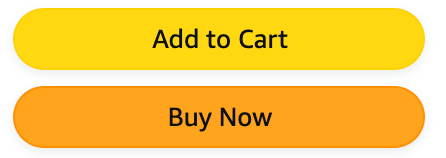
例如,亚马逊网站有一些互联网上最容易识别的CTA按钮:

亚马逊产品页面CTA,来自亚马逊网站 要创建一个有效的CTA,使用简洁、强烈、可操作的动词,比如:
- 立即购买
- 了解更多
- 加入购物车
这种直接的方式清晰地告诉用户他们接下来应该做什么。
虽然CTA按钮不直接影响SEO排名,但它们在你的产品页面的用户体验中扮演着重要的角色。没有明显的CTA,访客可能会感到困惑并从页面跳出。如果这种行为重复发生,可能会向搜索引擎发出信号,表明这个页面并不是一个好的体验。
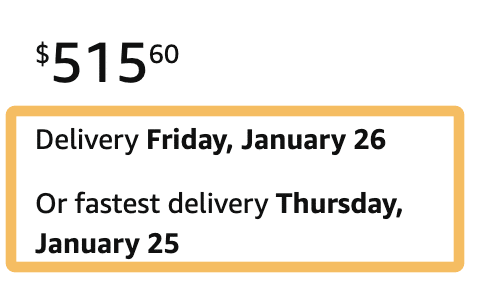
10. 交货细节
确保你的配送信息可见且易于找到;不要让你的访客费劲寻找——否则,他们可能会在购买产品前离开页面。如果访客持续从你的页面跳出,你的排名可能随着时间受到影响。

亚马逊配送详情,来自亚马逊网站 大多数电子商务内容管理系统(CMS)会自动将配送信息添加到你的产品页面上。
将你的配送信息放在购买按钮或价格附近,并使用图标或简短的项目符号列表,使其易于理解。定期更新配送部分的当前运输时间、成本和选项,以建立客户信心和满意度。
清晰、易于理解的配送详情能够安抚客户并创造积极的用户体验。这样做将减少访客在购买产品前离开页面的情况。
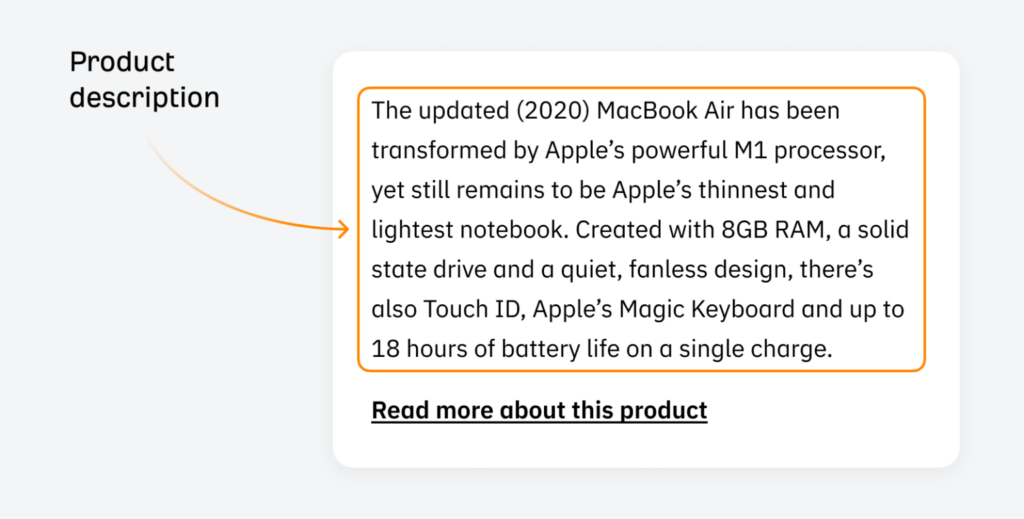
11. 产品说明
一个好的产品描述是描述产品并销售产品的内容。

但是,什么让一个产品描述脱颖而出呢?
- 创建独特的产品描述,而不是从其他制造商的网站上复制。
- 在产品描述中直接了当,以避免浪费时间并有效地将产品销售给潜在买家。
- 一个写得好的产品描述可以增强用户体验,并可能提高转换率,对你网站的SEO表现产生积极影响。
【提示】
最好避免使用像ChatGPT这样的AI工具来编写产品描述,因为潜在的声誉风险往往大于好处。AI工具有时会提供不准确的“幻觉”信息,导致混淆和不信任。
12. 产品规格
产品规格有助于人类和搜索引擎了解产品的细微差别。对于搜索引擎来说,包含这些具体信息意味着页面可以在更多相关的长尾搜索查询中排名靠前。
产品规格最好使用 HTML 要点简明扼要地展示,以便于搜索。
13. 常见问题解答(FAQs)
产品页面上的常见问题解答(FAQs)能帮助访客回答他们在购买前可能有的问题。如果你经常收到关于特定产品的相同问题集,那么添加FAQs可能会为你的业务节省时间。
如果你的产品伴随着许多客户问题,那么在产品页面添加一个FAQ部分是个好主意。FAQs能帮助你的访客回答他们可能有的任何问题,并增加针对相关关键词排名的机会。
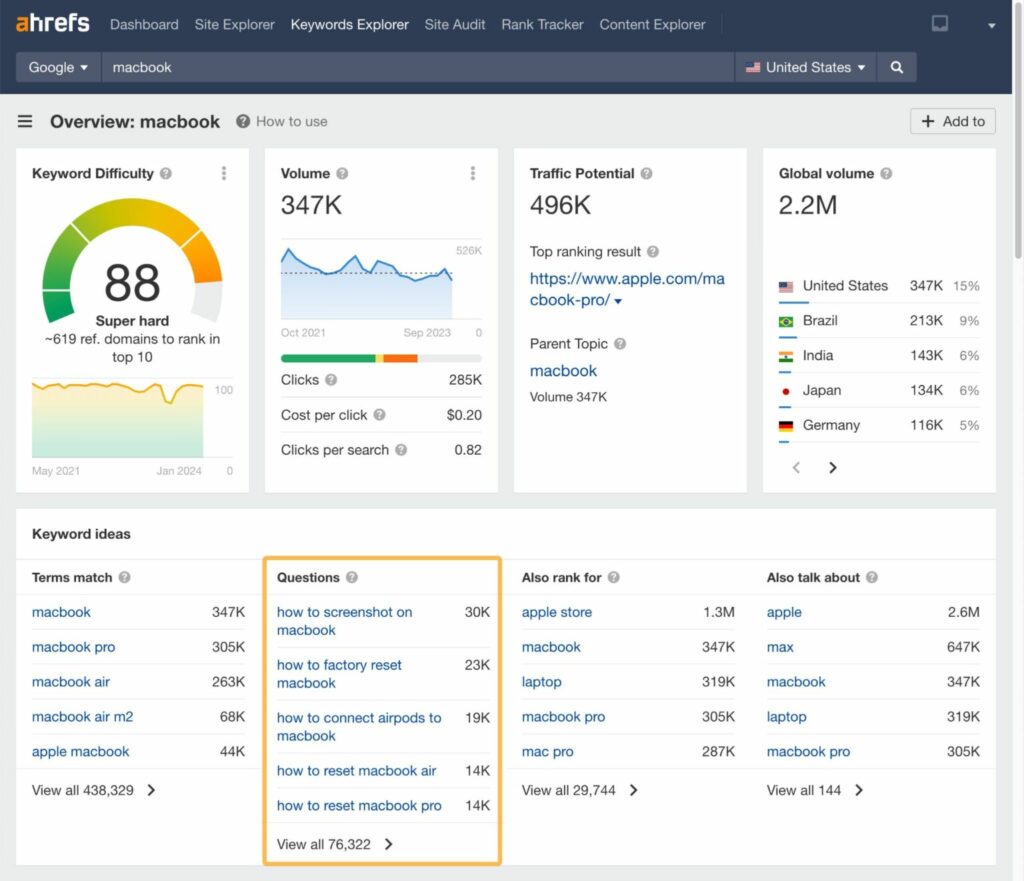
你可以通过将产品名输入到Ahrefs的关键词探索器,并浏览“问题”部分,来发现人们搜索你的产品时都问了哪些类型的问题。

在Ahrefs的关键词探索器中突出显示的问题 FAQs通过在产品页面回答问题,而不是让访客返回谷歌寻找答案,可以帮助改善访客的用户体验。
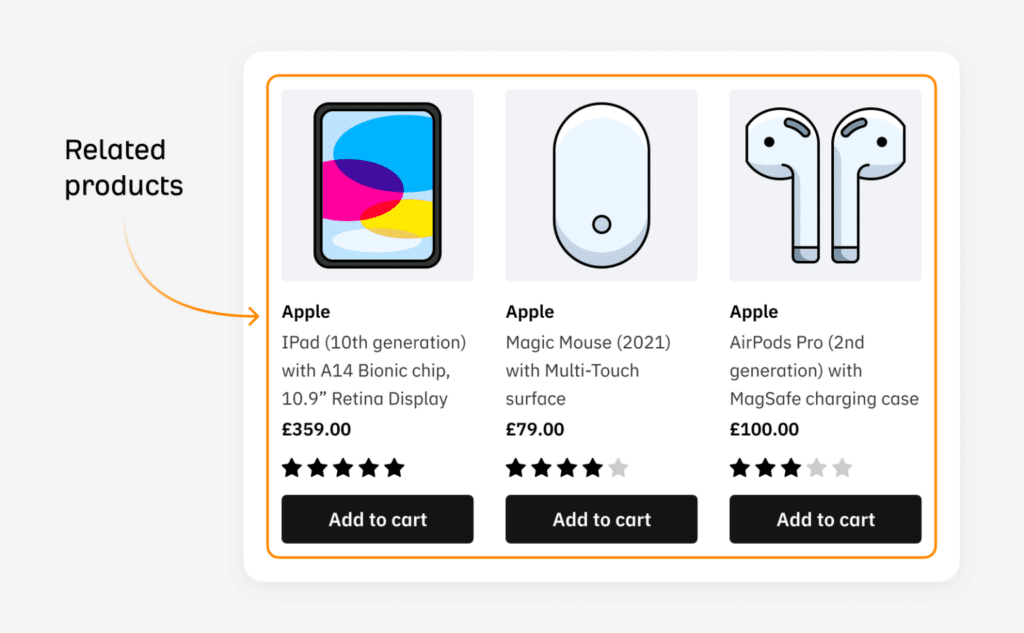
14.相关产品
展示相关产品可以改善用户体验,并鼓励点击其他相关产品。

你可以通过展示相关的、互补的商品来鼓励产品升级销售,同时自然地使用内部链接连接到相关产品。
这样做可以提高用户参与度,并通过传递链接权重、增加页面浏览量和网站停留时间来为SEO做出贡献。
这种策略不仅提高了交叉销售的潜力,也丰富了你网站上的整体用户体验。
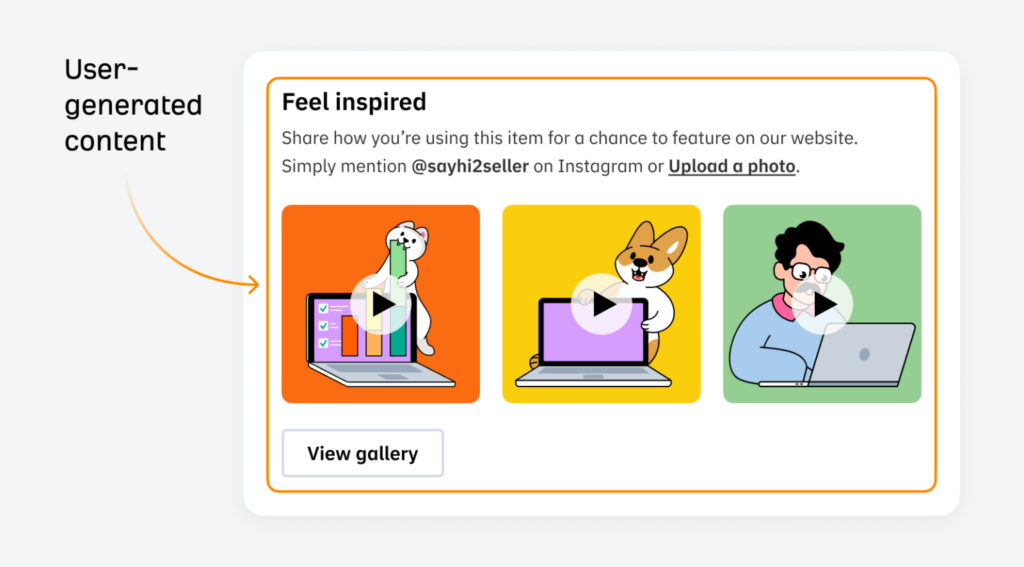
15. 用户生成的内容
用户生成内容(UGC)是展示潜在客户产品实际样貌的最引人注目的方式之一,这些内容与精心制作的产品图片和视频形成对比。

在时尚等行业中,用户生成的图片至关重要——当你想看看衣服在非职业模特身上的合身效果时。添加UGC是对客户的一个强烈信号,因为它展示了你的商店是值得信赖的,不是骗局。
16. 架构标记
架构标记是一种代码,可以用来在搜索结果中视觉上增强你的网站元素。谷歌使用它来显示丰富的摘要。
添加它的主要优势是,带有架构标记的产品由于其大小和视觉吸引力,更有可能获得更高的点击率。

当我们谈论与产品页面SEO相关的架构时,我总是会自己包含产品架构。
- 面包屑架构——增强面包屑导航
- 视频架构——如果视频在你的内容中扮演重要角色
- 评论架构——如果你有评论,可以添加评论架构来增强它们
最后的想法
对于任何希望提高可见性并增加转化率的电子商务企业来说,优化产品页面以提升搜索引擎优化(SEO)是非常重要的。
通过整合相关关键词、创造引人注目且描述性强的产品标题,以及确保高质量、信息丰富的内容,企业可以提高他们产品页面的排名。这反过来又会带来更多的自然流量和更好的用户参与度,这对于提升销量和客户忠诚度至关重要。
有问题吗?在微信上给我发消息。

