
创建首页
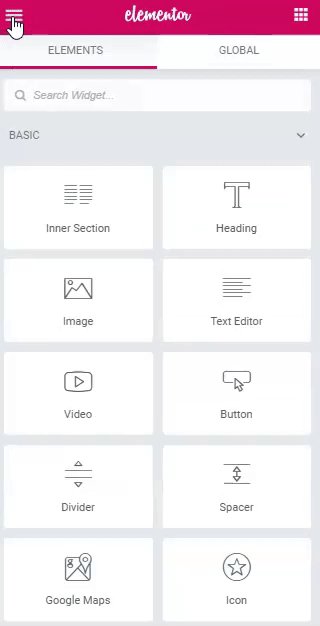
Elementor使用三个主要的构建块:Sections,Columns和Widgets。
Sections是最大的构建基块,内部是Columns组。列位于Sections的内部,用于容纳Widget。小部件放置在Columns内部。
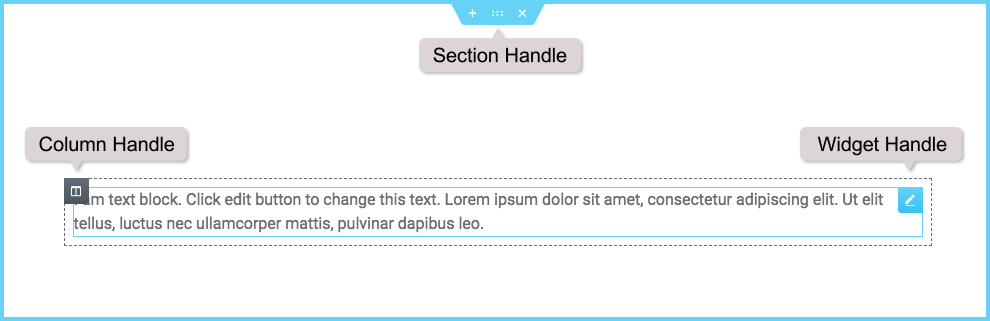
你可以使用其句柄控制Section,Column和Widget。
是最大的构建基块,内部是Columns组。列位于Sections的内部,用于容纳Widget。小部件放置在Columns内部。
您可以使用其句柄控制Section,Column和Widget。

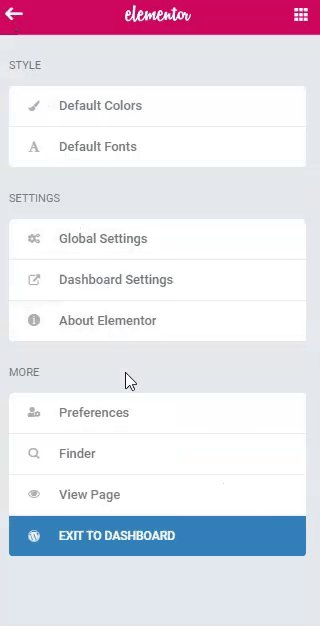
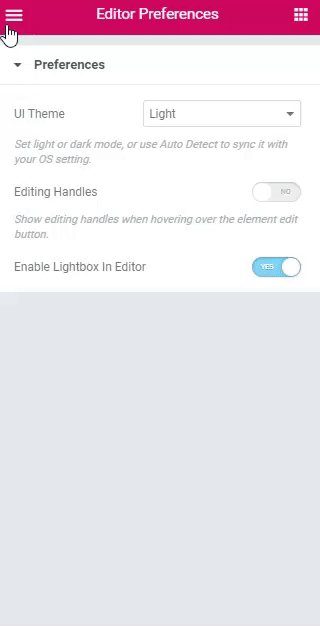
你可以选择显示或隐藏编辑手柄,方法是单击汉堡菜单以打开Elementor的“ 样式和设置配置”菜单。单击“ 首选项” 选项卡,然后将开关滑动到“ 是”以将鼠标悬停在元素的“编辑”按钮上时显示“编辑手柄”,或者将“ 否”隐藏在悬停时的手柄。

编辑中
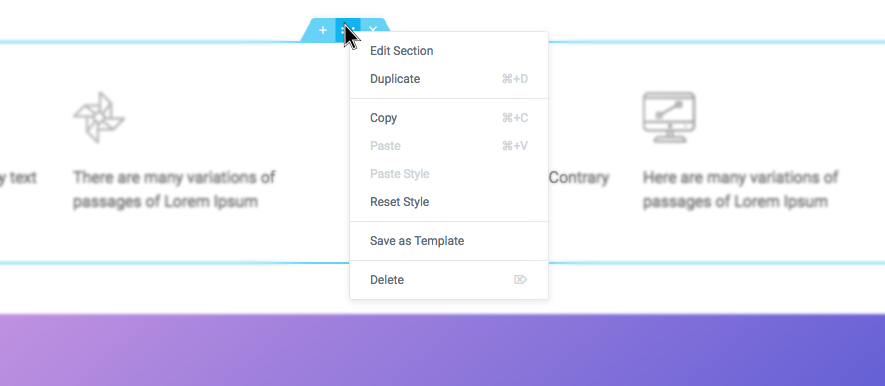
要编辑Section,Column或Widget,请右键单击其手柄。

部分
- 单击
图标创建一个Section,或单击
图标以使用我们库中的预先设计的Page或Block
- 设置列结构
- 右键单击以编辑,复制,复制,删除等。
 使用“ 节”手柄
使用“ 节”手柄 进行以下操作:添加节,拖动节或删除。
进行以下操作:添加节,拖动节或删除。
列
- 设置列宽。您可以在“ 布局”下执行此操作,也可以在“ 列”之间拖动虚线。
- 要添加更多列,请右键单击 > 添加新列
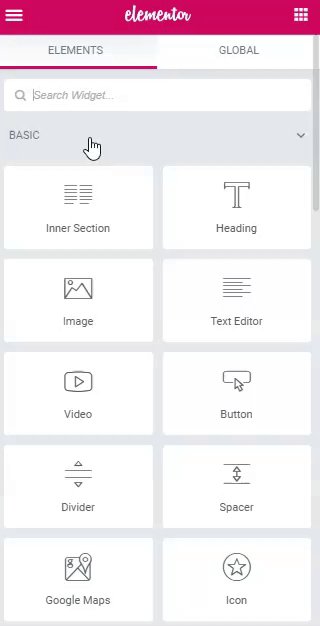
- 插入小工具到您的列

小部件
- 在列中插入小部件
- 窗口小部件的 宽度由列宽设置
下一步-将模板插入页面


 使用“ 节”手柄
使用“ 节”手柄 进行以下操作:添加节,拖动节或删除。
进行以下操作:添加节,拖动节或删除。